Adding Layers
(Screenshots updated) |
(No links inside of literal template) |
||
| Line 34: | Line 34: | ||
You now have a gradient, but it is not what you wanted: it spreads across the whole canvas. The goal was to have a gradient in the rectangle. So, let's fix this now. | You now have a gradient, but it is not what you wanted: it spreads across the whole canvas. The goal was to have a gradient in the rectangle. So, let's fix this now. | ||
| − | In the {{l|Layers Panel}}, select both the gradient and the rectangle layer. Then, right-click and select {{Literal | + | In the {{l|Layers Panel}}, select both the gradient and the rectangle layer. Then, right-click and select {{Literal|Encapsulate}} from the menu. The view of your Layers Panel should change now, showing a small box called {{l|Paste Canvas|Inline Canvas}} with an arrow in front. By clicking on the arrow you can expand the inline canvas to see its contents, your previous two layers: the gradient and the rectangle. |
[[Image:Adding-layers-tutorial-3.png|frame|center]] | [[Image:Adding-layers-tutorial-3.png|frame|center]] | ||
| Line 41: | Line 41: | ||
== Using locality == | == Using locality == | ||
| − | However, there is still a problem: the gradient still covers the whole canvas although we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layers Panel. Now go to the {{l|Params Panel}} (by default it resides in the bottom window), and search the attribute called {{Literal | + | However, there is still a problem: the gradient still covers the whole canvas although we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layers Panel. Now go to the {{l|Params Panel}} (by default it resides in the bottom window), and search the attribute called {{Literal|Blend Method}}. Double-click the entry and select {{Literal|Onto}} from the drop-down menu. |
[[Image:Adding-layers-tutorial-4.png|frame|center]] | [[Image:Adding-layers-tutorial-4.png|frame|center]] | ||
| Line 66: | Line 66: | ||
| [[Image:Adding-layers-tutorial-9.png|center|frame]] | | [[Image:Adding-layers-tutorial-9.png|center|frame]] | ||
|} | |} | ||
| − | Now, right click on the black circle layer in the Layers Panel and a popup menu will appear. The first item in that popup is {{Literal|New Layer}}. Inside of the {{Literal|New Layer}} menu, you'll see several categories of layers you could create, but what we want is a blur, so go to the Blurs category and select the {{Literal|Blur}} layer (so that would be {{c|New Layer | + | Now, right click on the black circle layer in the Layers Panel and a popup menu will appear. The first item in that popup is {{Literal|New Layer}}. Inside of the {{Literal|New Layer}} menu, you'll see several categories of layers you could create, but what we want is a blur, so go to the Blurs category and select the {{Literal|Blur}} layer (so that would be {{c|New Layer|Blurs}}|Blur}}). |
{| style="margin: 0 auto; text-align: center;" | {| style="margin: 0 auto; text-align: center;" | ||
| Line 74: | Line 74: | ||
|} | |} | ||
| − | Well, it blurred... but something is not quite right — the outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to {{Literal| | + | Well, it blurred... but something is not quite right — the outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to {{Literal|Composite}} (you can change the {{l|New Layer Defaults#Default Blend Method|default blend method}} for new layers from the {{l|New Layer Defaults}} section of the Toolbox). What we want is a blend method of {{Literal|Straight}}. Just select the blur layer, and change the Blend Method to {{Literal|Straight}} in the Params Panel. |
{{Note|Note|We will probably change the way that default blend methods are handled in the future — as the way it is currently handled seems to only create hassles like this.}} | {{Note|Note|We will probably change the way that default blend methods are handled in the future — as the way it is currently handled seems to only create hassles like this.}} | ||
| Line 83: | Line 83: | ||
== Digging further... == | == Digging further... == | ||
| − | If you care to look into Synfig's main menu under {{c|Layer|New Layer}} you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual, like {{c|Transform | + | If you care to look into Synfig's main menu under {{c|Layer|New Layer}} you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual, like {{c|Transform|Rotate}} for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the {{L|Doc:Animation Basics|previous animation tutorial}}, you can change them to be different on certain {{L|Keyframe|keyframes}}. Synfig will take care of interpolating the steps in between. |
For example, you could create a {{L|Doc:Creating Shapes|some shape}} and add a {{L|Rotate Layer}} over it. Combine this with the lesson learned in the {{L|Doc:Animation Basics|last tutorial}} and you can create a rotating effect. This technique is used for creation of {{L|Doc:Cut-out Animation}}. | For example, you could create a {{L|Doc:Creating Shapes|some shape}} and add a {{L|Rotate Layer}} over it. Combine this with the lesson learned in the {{L|Doc:Animation Basics|last tutorial}} and you can create a rotating effect. This technique is used for creation of {{L|Doc:Cut-out Animation}}. | ||
Revision as of 16:27, 5 August 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Contents
Introduction
In the previous tutorial, you made your first simple animation by changing the attributes of primitive objects, such as: position, color, and size. These simple types, however, are seldom sufficient to create advanced characters and objects. To do so, Synfig uses layers. They are similar to layers used in other drawing applications in that they are used to separate different elements of an image.
However, Synfig's layers are different from layers in other programs in at least three respects:
- Every object, element, and effect gets its own layer.
- You can organize layers into hierarchical groups.
- You can use upper layers to change the behavior (or look) of underlying layers.
As you will see, layers are an extremely important aspect of Synfig, much more so than most graphics programs. Understanding the concept of layers is an important part in understanding how Synfig works.
Combining layers
So let's look at a simple example of how we can combine two layers to create a gradient effect on a rectangle.
Create a new file with 0 duration. There's no need to bother with a timeline at this point. Next, create a simple rectangle with the Rectangle Tool ![]() .
.
Pick the Gradient Tool ![]() from the Toolbox, press left mouse button on the canvas, drag to change gradient direction and release button when you are done. You should note that another layer was added in the Layers Panel called Gradient. This is nothing special.
from the Toolbox, press left mouse button on the canvas, drag to change gradient direction and release button when you are done. You should note that another layer was added in the Layers Panel called Gradient. This is nothing special.
|
Note If you see no gradient but just a plain color, that means that you probably just clicked on the canvas without dragging your mouse. To fix that pick the Transform Tool, click into the canvas to activate the gradient's ducks. You need to grab the one you see and move it a bit until a gradient appears.
|
You now have a gradient, but it is not what you wanted: it spreads across the whole canvas. The goal was to have a gradient in the rectangle. So, let's fix this now.
In the Layers Panel, select both the gradient and the rectangle layer. Then, right-click and select "Encapsulate" from the menu. The view of your Layers Panel should change now, showing a small box called Inline Canvas with an arrow in front. By clicking on the arrow you can expand the inline canvas to see its contents, your previous two layers: the gradient and the rectangle.
You can treat this layer like any other layer — move it around, duplicate it, copy and paste it. If you want to change the name of it to something more descriptive, just select the layer in the layer tab and click on its label. Then you just edit it in place. You can do this for ANY layer, and are strongly encouraged to do so.
Using locality
However, there is still a problem: the gradient still covers the whole canvas although we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layers Panel. Now go to the Params Panel (by default it resides in the bottom window), and search the attribute called "Blend Method". Double-click the entry and select "Onto" from the drop-down menu.
The gradient should now be restricted to the rectangle. Congratulations! You just made your first effect by interacting layers with Synfig.
If only for the additional organization, encapsulating layers into inline canvases dramatically improves the ease of use of Synfig Studio. But lots of programs can do this. The concept of scope as just demonstrated sets Synfig apart from other programs with layer hierarchies. The key point is that layer can only modify the data that it gets from directly below it. In other words, if you were to throw a Blur Layer on top of the layers inside the inline canvas we created, it would just blur them — anything under the inline canvas would not be blurred! Let's try it.
Using layers to modify other layers
Make sure you have Inline Canvas layer selected and create two red circles. They will appear on top of Inline Canvas. Select Inline Canvas layer and use "Raise Layer" button in the Layers Panel to place it on top of the circles.
Now our inline canvas layer (with rectangle and gradient) is in front of those two circles.
Expand the inline canvas to show its contents, and select the top layer inside of it (should be the gradient layer). This is where we want to insert the new layer. Create another circle filled with a black color. The black circle layer will be created over the gradient layer inside the inline canvas.
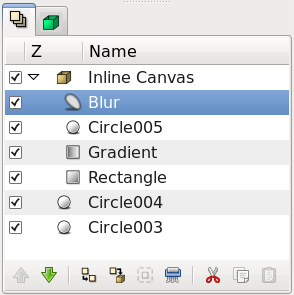
Now, right click on the black circle layer in the Layers Panel and a popup menu will appear. The first item in that popup is "New Layer". Inside of the "New Layer" menu, you'll see several categories of layers you could create, but what we want is a blur, so go to the Blurs category and select the "Blur" layer (so that would be "New Layer → Blurs"|Blur}}).
Well, it blurred... but something is not quite right — the outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to "Composite" (you can change the default blend method for new layers from the New Layer Defaults section of the Toolbox). What we want is a blend method of "Straight". Just select the blur layer, and change the Blend Method to "Straight" in the Params Panel.
|
Note We will probably change the way that default blend methods are handled in the future — as the way it is currently handled seems to only create hassles like this.
|
Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp!
Digging further...
If you care to look into Synfig's main menu under "Layer → New Layer" you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual, like "Transform → Rotate" for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the previous animation tutorial, you can change them to be different on certain keyframes. Synfig will take care of interpolating the steps in between.
For example, you could create a some shape and add a Rotate Layer over it. Combine this with the lesson learned in the last tutorial and you can create a rotating effect. This technique is used for creation of Cut-out Animation.