Difference between revisions of "Doc:Adding Layers/ru"
(A few more paragraphs translated) |
(Screenshots added) |
||
| Line 21: | Line 21: | ||
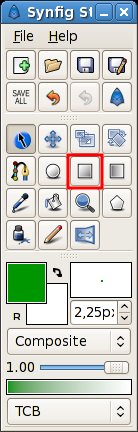
[[Image:Rectangle-tool-on-panel.jpg]] | [[Image:Rectangle-tool-on-panel.jpg]] | ||
|} | |} | ||
| + | |||
| + | |||
| + | [[Image:Adding-layers-tutorial-0.jpg]] | ||
== Комбинирование слоёв == | == Комбинирование слоёв == | ||
Теперь необходимо сделать две вещи. Во-первых, выберите [[Инструмент градиент]] (Gradient) на [[Панель инструментов|панели инструментов]] (Toolbox), щёлкните левой кнопкой на рабочей области и не, отпуская кнопку, переместите мышь на некоторое расстояние. Затем отпустите кнопку. На экране появится переход от одного цвета к другому, а на [[Панель слоёв|панели слоёв]] (Layer Dialog) он будет виден как новый слой под названием "Gradient". Чтобы изменить градиент, щёлкните на этот слой и с помощью [[Инструмент перемещения|инструмента перемещения]] (Normal Tool) измените положение его [[уТочка|уТочек]]. | Теперь необходимо сделать две вещи. Во-первых, выберите [[Инструмент градиент]] (Gradient) на [[Панель инструментов|панели инструментов]] (Toolbox), щёлкните левой кнопкой на рабочей области и не, отпуская кнопку, переместите мышь на некоторое расстояние. Затем отпустите кнопку. На экране появится переход от одного цвета к другому, а на [[Панель слоёв|панели слоёв]] (Layer Dialog) он будет виден как новый слой под названием "Gradient". Чтобы изменить градиент, щёлкните на этот слой и с помощью [[Инструмент перемещения|инструмента перемещения]] (Normal Tool) измените положение его [[уТочка|уТочек]]. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-1.jpg]] | ||
Теперь у нас есть градиент, но что-то здесь не то - он занимает весь экран, а мы хотим, чтобы он был внутри нашей фигуры - прямоугольника. Ща мы всё исправим. | Теперь у нас есть градиент, но что-то здесь не то - он занимает весь экран, а мы хотим, чтобы он был внутри нашей фигуры - прямоугольника. Ща мы всё исправим. | ||
| Line 36: | Line 41: | ||
== Использование изоляции == | == Использование изоляции == | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-2.jpg]] | ||
Тем не менее, проблема так и осталась - градиент всё ещё покрывает весь рисунок, а не ограничен прямоугольником. Без паники, просто выделяем слой градиента на [[Панель слоёв|панели слоёв]] и ищем на [Панель свойств|панели свойств] (Params) параметр под названием "Blend Method" ([[Метод смешивания]]). Дважды щёлкните на слове [[Метод смешивания#Composite|Composite]] напротив названия параметра и из раскрывшегося списка выберите пункт [[Метод смешивания#Onto|Onto]] (Наложение). | Тем не менее, проблема так и осталась - градиент всё ещё покрывает весь рисунок, а не ограничен прямоугольником. Без паники, просто выделяем слой градиента на [[Панель слоёв|панели слоёв]] и ищем на [Панель свойств|панели свойств] (Params) параметр под названием "Blend Method" ([[Метод смешивания]]). Дважды щёлкните на слове [[Метод смешивания#Composite|Composite]] напротив названия параметра и из раскрывшегося списка выберите пункт [[Метод смешивания#Onto|Onto]] (Наложение). | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-3.jpg]] | ||
Теперь градиент будет отображаться только в пределах прямоугольника. Мои поздравления! Вы только что создали свои первые взаимодействующие слои. | Теперь градиент будет отображаться только в пределах прямоугольника. Мои поздравления! Вы только что создали свои первые взаимодействующие слои. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-4.jpg]] | ||
= Непереведённая часть = | = Непереведённая часть = | ||
Revision as of 09:29, 1 January 2008
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Введение
В предыдущем уроке мы сделали первую анимацию, изменяя такие атрибуты стандартного объекта, как положение, цвет, размер. Тем не менее, этих простых изменений зачастую недостаточно для того, чтобы создавать анимацию сложных объектов и пресонажей. Для этих целей в Synfig'e используются слои. Они чем-то похожи на те слои, с которыми вы, возможно, имели дело в других графических программах типа GIMP.
|
Тем не менее, слои в Synfig'е отличается от обычных слоёв тем, что:
|
Комбинирование слоёв
Теперь необходимо сделать две вещи. Во-первых, выберите Инструмент градиент (Gradient) на панели инструментов (Toolbox), щёлкните левой кнопкой на рабочей области и не, отпуская кнопку, переместите мышь на некоторое расстояние. Затем отпустите кнопку. На экране появится переход от одного цвета к другому, а на панели слоёв (Layer Dialog) он будет виден как новый слой под названием "Gradient". Чтобы изменить градиент, щёлкните на этот слой и с помощью инструмента перемещения (Normal Tool) измените положение его уТочек.
Теперь у нас есть градиент, но что-то здесь не то - он занимает весь экран, а мы хотим, чтобы он был внутри нашей фигуры - прямоугольника. Ща мы всё исправим.
Выделите слой градиента и слой прямоугольника на панели слоёв. Затем щёлкните правой кнопкой мыши на них и выберите пункт "Encapsulate" (Изолировать). Вместо наших двух слоёв появится один слой под названием "Inline Canvas" с треугольничком сбоку.
Вы можете обращаться с этим слоем точно также, как и с любым другим - перемещать, копировать, и т. д. Щёлкнув на треугольничке рядом с его значком вы можете получить доступ к его содержимому - слою градиента и слою с прямоугольником.
Если хотите изменить имя объединяющего слоя на что-то более информативное, просто выделите его на панели слоёв и щёлкните на его названии. Вы можете переименовывать таким образом ЛЮБОЙ слой, что вам настоятельно рекомендую.
Использование изоляции
Тем не менее, проблема так и осталась - градиент всё ещё покрывает весь рисунок, а не ограничен прямоугольником. Без паники, просто выделяем слой градиента на панели слоёв и ищем на [Панель свойств|панели свойств] (Params) параметр под названием "Blend Method" (Метод смешивания). Дважды щёлкните на слове Composite напротив названия параметра и из раскрывшегося списка выберите пункт Onto (Наложение).
Теперь градиент будет отображаться только в пределах прямоугольника. Мои поздравления! Вы только что создали свои первые взаимодействующие слои.
Непереведённая часть
If only for the additional organization, encapsulating layers into inline canvases dramatically improves the ease of use of Synfig Studio. But lots of programs can do this. The concept of scope as just demonstrated sets Synfig apart from other programs with layer hierarchies.
However, a layer can only modify the data that it gets from directly below it. In other words, if you were to throw a Blur Layer on top of the layers inside the inline canvas we just created, it would just blur them -- anything under the inline canvas would not be blurred!
Let's try it. Add a few circles under the inline canvas we just created. Expand the inline canvas to show its contents, and select the top layer inside of it (should be the "Outline" layer). This is where we want to insert the blur. Right click on the selected layer and a popup menu will appear. The first item in that popup is "New Layer". Inside of the "New Layer" menu, you'll see several categories of layers you could create, but what we want is a blur, so goto the Blur category and select the "Blur" layer. (so that would be "New Layer->Blurs->Blur")
Well, it blurred... but something is not quite right--the inside edge of the outline is now all soft, but it still kinda looks like there is a hard edge on the outside. It is doing this because the blend method of the blur defaulted to "Composite" (you can change the default blend method for new layers from the New Layer Defaults section of the Toolbox). What we want is a blend method of "Straight". Just select the blur layer, and change the Blend Method to "Straight" in the Params Dialog.
(NOTE: I will probably change the way that default blend methods are handled in the future--as the way it is currently handled seems to only create hassles like this)
Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp!
Digging further...
If you care to look into Synfig's main menu 'Layer > New Layer' you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual; 'Transform > Rotate' for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the previous animation tutorial, you can change them to be different on certain keyframes. Synfig will take care of interpolating the steps in between.
For example, you could create a star from the Layer Menu, add a Rotate Layer. Combine this with the lesson learned in the last tutorial and you can create a rotating star. Change its color, too, and you'll get a quite impressive effect for 2 minutes of work.