Difference between revisions of "Doc:Adding Layers/ru"
(Intro done) |
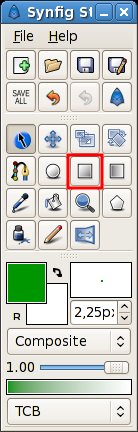
(→Введение: Rectangle tool button screenshot) |
||
| Line 3: | Line 3: | ||
== Введение == | == Введение == | ||
| + | |||
В [[Основы анимации|предыдущем уроке]] мы сделали первую анимацию, изменяя такие атрибуты стандартного объекта, как положение, цвет, размер. Тем не менее, этих простых изменений зачастую недостаточно для того, чтобы создавать анимацию сложных объектов и пресонажей. Для этих целей в Synfig'e используются [[Слой|слои]]. Они чем-то похожи на те слои, с которыми вы, возможно, имели дело в других графических программах типа [http://www.gimp.org/ GIMP]. | В [[Основы анимации|предыдущем уроке]] мы сделали первую анимацию, изменяя такие атрибуты стандартного объекта, как положение, цвет, размер. Тем не менее, этих простых изменений зачастую недостаточно для того, чтобы создавать анимацию сложных объектов и пресонажей. Для этих целей в Synfig'e используются [[Слой|слои]]. Они чем-то похожи на те слои, с которыми вы, возможно, имели дело в других графических программах типа [http://www.gimp.org/ GIMP]. | ||
| + | {| | ||
| + | | | ||
Тем не менее, слои в Synfig'е отличается от обычных слоёв тем, что: | Тем не менее, слои в Synfig'е отличается от обычных слоёв тем, что: | ||
# слои могут быть организованы в иерархическую структуру; | # слои могут быть организованы в иерархическую структуру; | ||
# слои могут изменять поведение (или вид) слоёв, лежащих ниже. | # слои могут изменять поведение (или вид) слоёв, лежащих ниже. | ||
| + | |||
Работает это всё достаточно просто. Давайте посмотрим на простом примере. | Работает это всё достаточно просто. Давайте посмотрим на простом примере. | ||
# Создайте файл. Не заморачивайтесь с его длинной, пусть она будет нулевая - сейчас это абсолютно не важно. | # Создайте файл. Не заморачивайтесь с его длинной, пусть она будет нулевая - сейчас это абсолютно не важно. | ||
| − | # | + | # Нарисуйте произвольный [[Инструмент прямоугольник|прямоугольник]] с помощью соответствующего инструмента. |
| + | || || | ||
| + | [[Image:Rectangle-tool-on-panel.jpg]] | ||
| + | |} | ||
| + | |||
= Непереведённая часть = | = Непереведённая часть = | ||
Revision as of 10:09, 29 December 2007
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Введение
В предыдущем уроке мы сделали первую анимацию, изменяя такие атрибуты стандартного объекта, как положение, цвет, размер. Тем не менее, этих простых изменений зачастую недостаточно для того, чтобы создавать анимацию сложных объектов и пресонажей. Для этих целей в Synfig'e используются слои. Они чем-то похожи на те слои, с которыми вы, возможно, имели дело в других графических программах типа GIMP.
|
Тем не менее, слои в Synfig'е отличается от обычных слоёв тем, что:
|
Непереведённая часть
Combining Layers
Now there are two ways to proceed. In the first way, pick the gradient tool from the Synfig Toolbox, and click into the canvas once. You should note that another layer was added in the Layers Dialog called 'Gradient'. This is nothing special. If you see no gradient but just a plain color, pick the normal tool, click into the canvas to activate the gradient's ducks. You need to grab the one you see and move it a bit until a gradient appears.
You now have a gradient but it is not what you wanted: It spreads the whole canvas and the goal was to have a gradient on the rectangle. Let's fix this now.
Select the gradient and the rectangle layer in the Layers Dialog. They should appear with a blue background now. Then, context-click (ie. right-click on Windows and Linux) and select 'Encapsulate' from the menu. The view of your layer tab should change now, showing a small box called 'Inline Canvas' with an arrow in front.
You can treat this layer like any other layer -- move it around, duplicate it, copy and paste it. By clicking on the arrow you can expand the inline canvas to see its contents, your previous two layers, the gradient and the rectangle.
If you want to change the name of it to something more descriptive, just select the layer in the layer tab and click on its label. Then you just edit it in place. You can do this for ANY layer, and are strongly encouraged to do so.
Using locality
However, there is still a problem: The gradient still covers the whole canvas althought we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layer tab. Now go to the Params Dialog (by default a tab in the Params-Children-Keyframes window), and search the attribute called 'Blend Method'. Double-click the entry and select 'Onto' from the appearing drop-down menu.
The gradient should now be restricted to the rectangle. Congratulations! You just made your first interacting layers with Synfig.
If only for the additional organization, encapsulating layers into inline canvases dramatically improves the ease of use of Synfig Studio. But lots of programs can do this. The concept of scope as just demonstrated sets Synfig apart from other programs with layer hierarchies.
However, a layer can only modify the data that it gets from directly below it. In other words, if you were to throw a Blur Layer on top of the layers inside the inline canvas we just created, it would just blur them -- anything under the inline canvas would not be blurred!
Let's try it. Add a few circles under the inline canvas we just created. Expand the inline canvas to show its contents, and select the top layer inside of it (should be the "Outline" layer). This is where we want to insert the blur. Right click on the selected layer and a popup menu will appear. The first item in that popup is "New Layer". Inside of the "New Layer" menu, you'll see several categories of layers you could create, but what we want is a blur, so goto the Blur category and select the "Blur" layer. (so that would be "New Layer->Blurs->Blur")
Well, it blurred... but something is not quite right--the inside edge of the outline is now all soft, but it still kinda looks like there is a hard edge on the outside. It is doing this because the blend method of the blur defaulted to "Composite" (you can change the default blend method for new layers from the New Layer Defaults section of the Toolbox). What we want is a blend method of "Straight". Just select the blur layer, and change the Blend Method to "Straight" in the Params Dialog.
(NOTE: I will probably change the way that default blend methods are handled in the future--as the way it is currently handled seems to only create hassles like this)
Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp!
Digging further...
If you care to look into Synfig's main menu 'Layer > New Layer' you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual; 'Transform > Rotate' for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the previous animation tutorial, you can change them to be different on certain keyframes. Synfig will take care of interpolating the steps in between.
For example, you could create a star from the Layer Menu, add a Rotate Layer. Combine this with the lesson learned in the last tutorial and you can create a rotating star. Change its color, too, and you'll get a quite impressive effect for 2 minutes of work.