Waypoint
m (→Interpolation) |
m (Remove reference to not-found link) |
||
| (35 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| + | {{Title|Waypoint}} | ||
| + | {{Category|Glossary}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| − | As a result of adjusting a single | + | == Introduction == |
| − | * the length of the tangent changed ( | + | |
| − | * the angle of the tangent changed ( | + | {{Literal|Waypoints}} are the graphical symbols that show up on the {{l|Timetrack}} |
| − | * the tangent changed ( | + | panel. Each time the value of a parameter is edited in |
| − | * the vertex changed ( | + | {{l|Animate_Editing_Mode|animate editing mode}}, a Waypoint will be |
| − | * the vertices changes ( | + | created. For example, when you adjust a {{Literal|Tangent}} {{l|Handle}} of a vertex |
| + | in a {{l|Spline}}, a {{Literal|Waypoint}} will be created to note the change. However, | ||
| + | you didn't really adjust the tangent, you adjusted the two parameters | ||
| + | which define the tangent: its angle ({{Literal|Theta}}), and its length | ||
| + | ({{Literal|Radius}}). Opening up the tangent's nodes in the {{l|Parameters Panel}} will | ||
| + | show that {{Literal|Waypoints}} have been created against each of these 2 | ||
| + | parameters. | ||
| + | |||
| + | As a result of adjusting a single {{Literal|Tangent}} Handle, {{Literal|Waypoint}} have been created as follows: | ||
| + | * the length of the tangent changed ({{Literal|Radius}}) | ||
| + | * the angle of the tangent changed ({{Literal|Theta}}) | ||
| + | * the tangent changed ({{Literal|Tangent 1}}) | ||
| + | * the vertex changed ({{Literal|Vertex 001}}) | ||
| + | * the vertices changes ({{Literal|Vertices}}) | ||
Only the first 2 of these are 'leaf waypoints' - the rest are parents (and grandparents, etc) of these 2 waypoints. | Only the first 2 of these are 'leaf waypoints' - the rest are parents (and grandparents, etc) of these 2 waypoints. | ||
| − | As things currently stand, it is only possible to delete one leaf waypoint at a time. If, for example, you want to delete the change made to the | + | <strike>As things currently stand, it is only possible to delete one leaf |
| + | waypoint at a time. If, for example, you want to delete the change | ||
| + | made to the {{Literal|Tangent}} Handle above, you'll need to open up the tangent and | ||
| + | delete both the {{Literal|Theta}} and {{Literal|Radius}} Waypoints. The ability to delete | ||
| + | whole trees of waypoints with a single click would be useful, as would | ||
| + | the ability to select multiple waypoints at once, and operate upon | ||
| + | them en masse.</strike> | ||
| + | |||
| + | == Selecting Waypoints == | ||
| + | <!-- USe of Templace:WaypointMouseSelect --> | ||
| + | {{WaypointMouseSelect}} | ||
| + | |||
| + | == Editing Waypoints == | ||
| + | |||
| + | === Move it === | ||
| + | Waypoints can be dragged left or right with the left mouse button to | ||
| + | change the time at which they act upon their parameter(s). If you | ||
| + | drag a parent's Waypoint, all its child Waypoints will move with it. | ||
| + | |||
| + | === Move some === | ||
| + | |||
| + | You can select multiple Waypoints using {{Shortcut|Ctrl|Click}}, and then they can be dragged left or right has {{l|Waypoint#Move_it|moving single waypoint}}. | ||
| + | |||
| + | === More actions === | ||
| + | |||
| + | Right-clicking on Waypoint shows a context menu, containing: | ||
| + | * {{Literal|Jump to}}: Set the current time to be the time of the waypoint. | ||
| + | * {{Literal|Duplicate}}: <strike>Only appears for single-leaf Waypoints.</strike> Creates a copy of the current Waypoint at the currently selected time. | ||
| + | * {{Literal|Remove}}: Only appears for single-leaf waypoints. Deletes the Waypoint. | ||
| + | * {{Literal|Remove '''n''' Waypoints}}: Only appears for multi-leaf waypoints. Deletes the '''n''' Waypoints. | ||
| + | * {{Literal|Edit}}: <strike>Only appears for single-leaf Waypoints. </strike> | ||
| + | TODO: writeme (brings up a dialog allowing various parameters to be set). | ||
| + | * {{Literal|Both}}.: Allows you to change the {{Literal|In}} and {{Literal|Out}} {{l|Waypoint#Interpolation|interpolation}} setting for the Waypoint and all its children. | ||
| + | * {{Literal|In}}.: Allows you to change the {{Literal|In}} interpolation setting for the Waypoint and all its children. | ||
| + | * {{Literal|Out}}.: Allows you to change the {{Literal|Out}} interpolation setting for the Waypoint and all its children. | ||
| + | |||
| + | If the Waypoint is {{l|Linking|Linked}} other menu entries related to the link will appear up to those one. | ||
| + | TODO: writeme (describe added menu entries in case of linked waypoint) | ||
| + | |||
| + | == Interpolation == | ||
| + | === Default Interpolation=== | ||
| + | |||
| + | The {{l|New_Layer_Defaults#Default_Interpolation|default type of interpolation}} for new waypoints is defined by a dropdown list at bottom of the {{l|Category:Canvas_Window}}. | ||
| + | |||
| + | It is possible to fix interpolation by parameter. Right-click any {{l|Category:Parameters|parameter}} and choose its default interpolation from a submenu. The defined interpolation is indicated in the {{l|Parameters Panel}} with corresponding icon near the parameter value. | ||
| + | |||
| + | ===Interpolation In & Out=== | ||
| − | + | Each Waypoint has an {{Literal|In}} and an {{Literal|Out}} interpolation setting, which | |
| + | determines the manner in which its parameter changes - whether it | ||
| + | changes linearly over time, or follows a curve. | ||
| − | + | The {{Literal|In}} interpolation defines how the parameter changes in the | |
| + | moments before the Waypoint is reached, and {{Literal|Out}} defines how it | ||
| + | changes in the moments after the Waypoint. Available interpolation | ||
| + | types are as follows: | ||
| − | + | * {{l|TCB|TCB Smooth}}: If you imagine a graph of the parameter's value against time, using the TCB interpolation type will fit a smooth curve between adjacent waypoints, much like the {{l|Spline Tool}} fits smooth curves between adjacent spline vertices. | |
| − | * | + | * {{l|Clamped interpolation|Clamped}}: Acts like TCB interpolation, but never "overshoots" (or "undershoots") the values you set in the {{l|Parameters Panel}}. |
| − | * | + | * {{l|Constant|Constant}}: Stops the animation. |
| − | * | + | * {{l|Ease In/Out|Ease In/Out}}: The graph is horizontal as it leaves the Waypoint. |
| − | * | + | * {{l|Linear|Linear}}: The graph of parameter value against time is a straight line. |
| − | * | + | * Undefined: This is only shown for multi-leaf Waypoints, where there is more than one different interpolation type amongst its leaf Waypoints. |
| − | == | + | === Graphical Representation === |
| − | + | The color and shape of the Waypoint as displayed in the {{l|Timetrack}} | |
| + | indicates its interpolation type: | ||
| − | + | <gallery caption="Waypoints" widths="64px" heights="64px" perrow="6"> | |
| + | File:Waypoint-clamped.png|Clamped | ||
| + | File:Waypoint-tcb.png|TCB Smooth | ||
| + | File:Waypoint-constant.png|Constant | ||
| + | File:Waypoint-ease.png|Ease In/Out | ||
| + | File:Waypoint-linear.png|Linear | ||
| + | File:Waypoint-undefined.png|Undefined | ||
| + | </gallery> | ||
| − | + | Each Waypoint is split into two halves. The left half indicates its | |
| − | + | {{Literal|In}} interpolation and the right half indicates its {{Literal|Out}} | |
| − | + | interpolation, so many different combinations are possible: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{l|Image:Waypoint-combos.png}} | |
| − | + | In the chart above the {{Literal|In}} interpolation is shown on the left, and the {{Literal|Out}} interpolation is shown across the top. | |
| − | + | Note: the .sif file used to generate these screenshots is | |
| + | available. {{L|File:Waypoint-examples.sif}} | ||
| − | http://dooglus.rincevent.net/synfig/ | + | Here is an {{L|File:Interpolation.sif|experimental .sif file}} showing 25 different blobs, and how they move |
| + | with different combinations of Waypoints. It renders to a | ||
| + | [http://dooglus.rincevent.net/synfig/interpolation.avi 634K .avi | ||
| + | file], and is available in lower resolution | ||
| + | [http://www.youtube.com/watch?v=SI1VaH2psts on YouTube]. Notice how: | ||
| + | * the blobs with any red ({{l|Constant|Constant}}) on them don't move at all | ||
| + | * the yellow ({{l|Linear|Linear}}) sides of blobs 'bounce' off the walls | ||
| + | * the cyan ({{l|Ease In/Out|Ease}}) sides slow gracefully to a halt at the walls | ||
| + | * the green ({{l|TCB|TCB Smooth}}) sides bounce at the top (the animation is a single down-and-up animation, looped, so there's no 'context' at the top for the TCB to fit the curve to) but act smoothly at the bottom | ||
| − | + | The 'undefined' (grey) symbol is used when the row in the {{l|Timetrack_Panel}} represents multiple Waypoints. For example, the 'vertices' | |
| + | row represents all the vertices making up a Spline. Each of those | ||
| + | vertices can have multiple Waypoints, each with different | ||
| + | interpolations. If all the interpolations are the same, that | ||
| + | interpolation's symbol will be used. Otherwise, the grey 'undefined' | ||
| + | symbol is used. | ||
| − | + | Look at the Waypoints below. They are from the Timetrack for the {{Literal|Vertices}} of an {{l|Outline Layer}}. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{l|Image:Waypoints-undefined.png}} | |
| − | + | You'll see the left side of each of the Waypoints is colored. This means the {{Literal|In}} interpolation for each vertex is the same. However, the right side is grey, indicating that the {{Literal|Out}} interpolation for each vertex differs. | |
| − | + | ''TODO: rewrite the above so it doesn't hurt the brain so much.'' | |
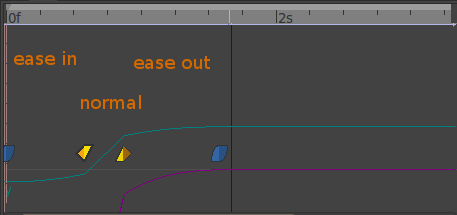
| − | + | == Example combining Waypoints == | |
| + | === Ease in - Normal - Ease out === | ||
| + | {{l|Image:Waypoint - ease in-out.png}} | ||
Latest revision as of 15:04, 9 February 2020
Contents
Introduction
"Waypoints" are the graphical symbols that show up on the Timetrack panel. Each time the value of a parameter is edited in animate editing mode, a Waypoint will be created. For example, when you adjust a "Tangent" Handle of a vertex in a Spline, a "Waypoint" will be created to note the change. However, you didn't really adjust the tangent, you adjusted the two parameters which define the tangent: its angle ("Theta"), and its length ("Radius"). Opening up the tangent's nodes in the Parameters Panel will show that "Waypoints" have been created against each of these 2 parameters.
As a result of adjusting a single "Tangent" Handle, "Waypoint" have been created as follows:
- the length of the tangent changed ("Radius")
- the angle of the tangent changed ("Theta")
- the tangent changed ("Tangent 1")
- the vertex changed ("Vertex 001")
- the vertices changes ("Vertices")
Only the first 2 of these are 'leaf waypoints' - the rest are parents (and grandparents, etc) of these 2 waypoints.
As things currently stand, it is only possible to delete one leaf
waypoint at a time. If, for example, you want to delete the change
made to the "Tangent" Handle above, you'll need to open up the tangent and
delete both the "Theta" and "Radius" Waypoints. The ability to delete
whole trees of waypoints with a single click would be useful, as would
the ability to select multiple waypoints at once, and operate upon
them en masse.
Selecting Waypoints
Holding Ctrl allows you to select more than one waypoint for a given valuenode at a time.
- When nothing is selected, clicking on a point in either normal mode or additive mode will select the time point closest to the click. Subtractive click will do nothing
- When things are already selected, clicking on a selected point does nothing (in both normal and add mode). Add mode clicking on an unselected point adds it to the set. Normal clicking on an unselected point will select only that one time point. Subtractive clicking on any point will remove it from the the set if it is included.
Normal click out of a waypoint unselect all.
Editing Waypoints
Move it
Waypoints can be dragged left or right with the left mouse button to change the time at which they act upon their parameter(s). If you drag a parent's Waypoint, all its child Waypoints will move with it.
Move some
You can select multiple Waypoints using CtrlClick, and then they can be dragged left or right has moving single waypoint.
More actions
Right-clicking on Waypoint shows a context menu, containing:
- "Jump to": Set the current time to be the time of the waypoint.
- "Duplicate":
Only appears for single-leaf Waypoints.Creates a copy of the current Waypoint at the currently selected time. - "Remove": Only appears for single-leaf waypoints. Deletes the Waypoint.
- "Remove n Waypoints": Only appears for multi-leaf waypoints. Deletes the n Waypoints.
- "Edit":
Only appears for single-leaf Waypoints.
TODO: writeme (brings up a dialog allowing various parameters to be set).
- "Both".: Allows you to change the "In" and "Out" interpolation setting for the Waypoint and all its children.
- "In".: Allows you to change the "In" interpolation setting for the Waypoint and all its children.
- "Out".: Allows you to change the "Out" interpolation setting for the Waypoint and all its children.
If the Waypoint is Linked other menu entries related to the link will appear up to those one.
TODO: writeme (describe added menu entries in case of linked waypoint)
Interpolation
Default Interpolation
The default type of interpolation for new waypoints is defined by a dropdown list at bottom of the Canvas Window.
It is possible to fix interpolation by parameter. Right-click any parameter and choose its default interpolation from a submenu. The defined interpolation is indicated in the Parameters Panel with corresponding icon near the parameter value.
Interpolation In & Out
Each Waypoint has an "In" and an "Out" interpolation setting, which determines the manner in which its parameter changes - whether it changes linearly over time, or follows a curve.
The "In" interpolation defines how the parameter changes in the moments before the Waypoint is reached, and "Out" defines how it changes in the moments after the Waypoint. Available interpolation types are as follows:
- TCB Smooth: If you imagine a graph of the parameter's value against time, using the TCB interpolation type will fit a smooth curve between adjacent waypoints, much like the Spline Tool fits smooth curves between adjacent spline vertices.
- Clamped: Acts like TCB interpolation, but never "overshoots" (or "undershoots") the values you set in the Parameters Panel.
- Constant: Stops the animation.
- Ease In/Out: The graph is horizontal as it leaves the Waypoint.
- Linear: The graph of parameter value against time is a straight line.
- Undefined: This is only shown for multi-leaf Waypoints, where there is more than one different interpolation type amongst its leaf Waypoints.
Graphical Representation
The color and shape of the Waypoint as displayed in the Timetrack indicates its interpolation type:
- Waypoints
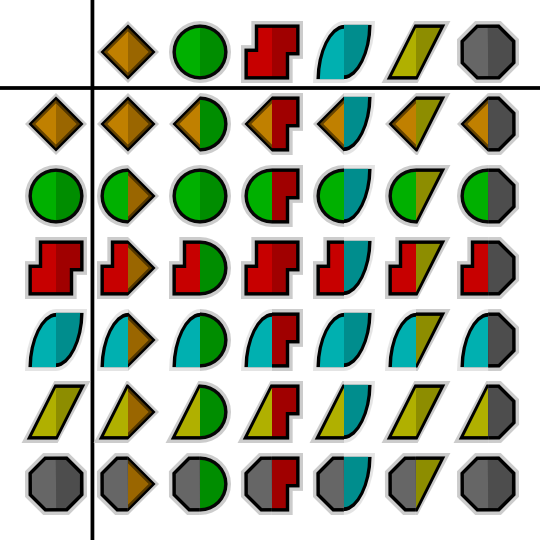
Each Waypoint is split into two halves. The left half indicates its "In" interpolation and the right half indicates its "Out" interpolation, so many different combinations are possible:
In the chart above the "In" interpolation is shown on the left, and the "Out" interpolation is shown across the top.
Note: the .sif file used to generate these screenshots is available. File:Waypoint-examples.sif
Here is an File:Interpolation.sif showing 25 different blobs, and how they move with different combinations of Waypoints. It renders to a [http://dooglus.rincevent.net/synfig/interpolation.avi 634K .avi file], and is available in lower resolution on YouTube. Notice how:
- the blobs with any red (Constant) on them don't move at all
- the yellow (Linear) sides of blobs 'bounce' off the walls
- the cyan (Ease) sides slow gracefully to a halt at the walls
- the green (TCB Smooth) sides bounce at the top (the animation is a single down-and-up animation, looped, so there's no 'context' at the top for the TCB to fit the curve to) but act smoothly at the bottom
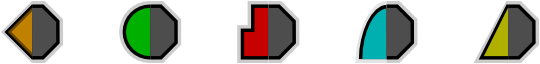
The 'undefined' (grey) symbol is used when the row in the Time Track Panel represents multiple Waypoints. For example, the 'vertices' row represents all the vertices making up a Spline. Each of those vertices can have multiple Waypoints, each with different interpolations. If all the interpolations are the same, that interpolation's symbol will be used. Otherwise, the grey 'undefined' symbol is used.
Look at the Waypoints below. They are from the Timetrack for the "Vertices" of an Outline Layer.
You'll see the left side of each of the Waypoints is colored. This means the "In" interpolation for each vertex is the same. However, the right side is grey, indicating that the "Out" interpolation for each vertex differs.
TODO: rewrite the above so it doesn't hurt the brain so much.