Library Panel
m (Zelgadis moved page Children Panel to Library Panel: Test) |
(Terminology Updated) |
||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Library Panel}} |
{{Category|Panels}} | {{Category|Panels}} | ||
| + | {{Category|NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 7: | Line 8: | ||
{{l|Image:children_icon.png|64px}} | {{l|Image:children_icon.png|64px}} | ||
| − | The | + | The Library panel shows all exported {{l|ValueNode|value nodes}} and all canvases in the current animation. |
| − | If you find yourself using a particular color over and over again, it's a good idea to export it into the | + | If you find yourself using a particular color over and over again, it's a good idea to export it into the Library panel so you can easily pick the same colour in the future. Simply right-click on the color in the Parameters panel and choose "{{l|Export}}" from the menu. You will be prompted for a name to associate with the value. In order to see the newly exported value in the Library panel, you will have to open up the "ValueBase Nodes" tree if it isn't already opened. The same technique works for any other parameter as well, even for complete animated spline paths. |
| − | To use a value that you have exported into the | + | To use a value that you have exported into the Library panel in a different layer, simply select the value in the Library panel then right-click the parameter you want to apply it to in the {{l|Parameters Panel}}. Select "{{l|Connect}}" to use the value. |
| − | The values stored in the | + | The values stored in the Library panel store their animations with them. So if you have a circle whose color changes from red to yellow over time, and export that circle's Color parameter and use it to color a rectangle, the rectangle will also change from red to yellow over time, in exactly the same way. The color of the two shapes will now be linked, so editing either one of them will affect the other. |
| − | When a value is selected in the | + | When a value is selected in the Library Panel, its control points will be shown in the {{l|Work Area Window}}. These control points will remain as you switch from layer to layer, which can be confusing. |
| − | It is possible, using drag and drop, to organise the values in the | + | It is possible, using drag and drop, to organise the values in the Library panel into a hierarchical structure, but currently the structure you create isn't saved into the .sifz file, so any organisation you do will be lost when you next open the document. |
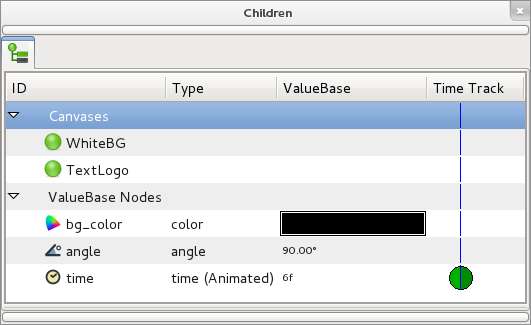
{{l|Image:Children-panel.png}} | {{l|Image:Children-panel.png}} | ||
Revision as of 18:18, 6 January 2013
The Library panel shows all exported value nodes and all canvases in the current animation.
If you find yourself using a particular color over and over again, it's a good idea to export it into the Library panel so you can easily pick the same colour in the future. Simply right-click on the color in the Parameters panel and choose "Export" from the menu. You will be prompted for a name to associate with the value. In order to see the newly exported value in the Library panel, you will have to open up the "ValueBase Nodes" tree if it isn't already opened. The same technique works for any other parameter as well, even for complete animated spline paths.
To use a value that you have exported into the Library panel in a different layer, simply select the value in the Library panel then right-click the parameter you want to apply it to in the Parameters Panel. Select "Connect" to use the value.
The values stored in the Library panel store their animations with them. So if you have a circle whose color changes from red to yellow over time, and export that circle's Color parameter and use it to color a rectangle, the rectangle will also change from red to yellow over time, in exactly the same way. The color of the two shapes will now be linked, so editing either one of them will affect the other.
When a value is selected in the Library Panel, its control points will be shown in the Work Area Window. These control points will remain as you switch from layer to layer, which can be confusing.
It is possible, using drag and drop, to organise the values in the Library panel into a hierarchical structure, but currently the structure you create isn't saved into the .sifz file, so any organisation you do will be lost when you next open the document.