Difference between revisions of "Outline Layer"
m (→About Outline Layers: "BLine Layer"? outlines are derived from Layer_Polygon, which is derived from Layer_Shape, which is derived fromLayer_NoDeform and Layer_Composite, which is derived from..) |
m (Cleaning) |
||
| (35 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Outline Layer}} | ||
| + | {{Category|Layers}} | ||
| + | {{Category|Geometry}} | ||
| + | {{Category|Primitive Layers}} | ||
| + | {{NewTerminology}} | ||
| + | {{TOCright}} | ||
| + | <!-- Page info end --> | ||
| + | |||
| + | {{l|Image:Layer_geometry_outline_icon.png|64px}} | ||
| + | |||
== About Outline Layers== | == About Outline Layers== | ||
| − | Outline Layers are | + | Outline Layers are used to hold strokes or edges of filled shapes. They give a cartoon look to an animation when added as the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) are the basis of an artist's work. |
| − | To create an Outline Layer | + | To create an Outline Layer use the {{l|Spline Tool}} and check {{literal|Create Outline}} in the {{l|Tool Options Panel}}. Once you finish the definition of the geometry of your outline and after pressing the {{Literal|Make Spline}} button (or selecting another tool or state) you create the Outline Layer with the {{l|New_Layer_Defaults#Brush_Colors|current}} {{literal|Outline Color}}. |
| + | |||
| + | Depending on the options you choose in the {{l|Tool Options Panel}} other {{l|Category:Tools|Tools}} like {{l|Star Tool}} or {{l|Circle Tool}} can also create Outline Layers. | ||
| + | |||
| + | Using the {{l|Canvas Layer Menu|Layer Menu}} {{Literal|Make Advanced Outline}}, {{Literal|Make Outline}} or {{Literal|Make Region}} commands you can also create those layers. | ||
==Parameters of Outline Layers== | ==Parameters of Outline Layers== | ||
| − | The parameters of the Outline | + | The parameters of the Outline layers are: |
| − | {| border = " | + | |
| − | + | {|border="0" style="border-collapse" cellpadding="3" cellspacing="0" | |
| − | + | |-style="background:silver" | |
| − | + | |'''Name'''||'''Value'''||'''Type''' | |
| − | + | |- | |
| − | + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | |
| − | + | ||0.000000 | |
| − | + | ||real | |
| − | + | ||
| − | + | |-style="background:#eeeeee" | |
| − | + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Amount Parameter|Amount}} | |
| − | + | ||1.000000 | |
| − | + | ||real | |
| − | + | ||
| − | + | |- | |
| − | + | ||{{l|Image:type_integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | |
| − | + | ||Composite | |
| − | + | ||integer | |
| − | + | ||
| − | + | |-style="background:#eeeeee" | |
| − | | | + | ||{{l|Image:Type_color_icon.png|16px}} {{l|Colors Dialog|Color}} |
| + | || | ||
| + | {| style="width:95%; height:16px; background:black; color:black" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||color | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_vector_icon.png|16px}} {{l|Origin Parameter|Origin}} | ||
| + | ||0.000000u,0.000000u | ||
| + | ||vector | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Invert Parameter|Invert]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Antialiasing Parameter|Antialiasing]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} [[Feather Parameter|Feather]] | ||
| + | ||0.000000pt | ||
| + | ||real | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} [[Feather Parameter#Type_of_Feather|Type of Feather]] | ||
| + | ||Fast Gaussian Blur | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} [[Winding Style Parameter|Winding Style]] | ||
| + | ||Non Zero | ||
| + | ||integer | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_list_icon.png|16px}} Vertices | ||
| + | ||List | ||
| + | ||list (Spline) | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} [[Outline_Layer#Outline_width|Outline Width]] | ||
| + | ||2.000000pt | ||
| + | ||real | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} [[Outline_Layer#Expand|Expand]] | ||
| + | ||0.000000pt | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Outline_Layer#Sharp_Cusps|Sharp Cusps]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Outline_Layer#Rounded_Begin|Rounded Begin]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Outline_Layer#Rounded_End|Rounded End]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} [[Outline_Layer#Loopyness|Loopyness]] | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} [[Outline_Layer#Homogeneous|Homogeneous]] | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
|} | |} | ||
== Specific parameters for Outline Layers == | == Specific parameters for Outline Layers == | ||
| − | The first 11 parameters of the Outline are common | + | The first 11 parameters of the Outline are common parameters that are shared for several {{l|Category:Layers|types of Layers}}. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here. |
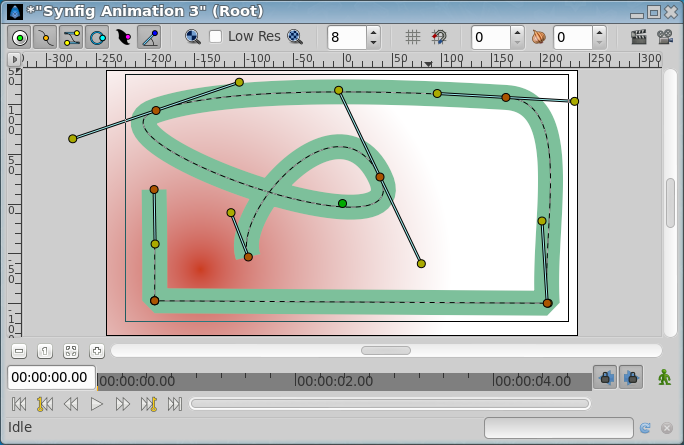
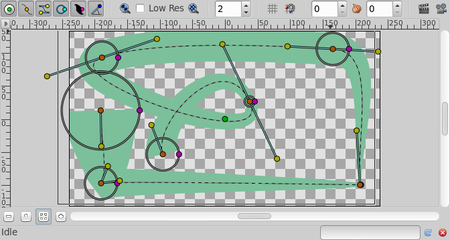
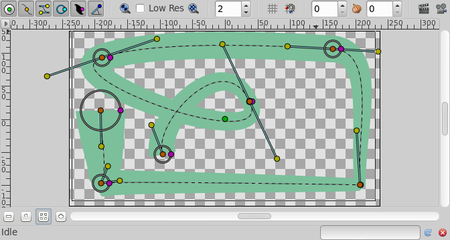
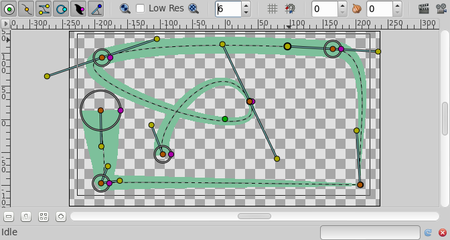
| − | This is a sample | + | This is a sample screenshot of an Outline Layer in action: |
| − | [[ | + | [[File:Outline Sample 0.63.06.png|frame|none]] |
=== Outline width === | === Outline width === | ||
| − | The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the Outline Width to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E. | + | The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the {{Literal|Outline Width}} to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E. |
Where: | Where: | ||
| Line 49: | Line 158: | ||
* E = value of the Expand parameter. | * E = value of the Expand parameter. | ||
| − | The width | + | The width {{l|Handle|handle}} would show the radius value for that vertex (W/2). |
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | ||
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer width 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Starting image |
| − | | | + | | After doubling the value of {{Literal|Outline Width}} |
|} | |} | ||
| − | It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the | + | It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the spline between the vertices cross each other in the middle: |
{| | {| | ||
| − | | | + | | {{l|Image:Outline-negative-width.png}} |
| − | | | + | | {{l|Image:Outline-negative-width-selected.png}} |
|} | |} | ||
=== Expand === | === Expand === | ||
| − | The Expand parameter is similar to the Outline Width parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex. | + | The {{Literal|Expand}} parameter is similar to the {{Literal|Outline Width}} parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex. |
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | ||
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer expand 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Zero {{Literal|Expand}} |
| − | | | + | | Non-zero {{Literal|Expand}} |
|} | |} | ||
=== Sharp cups === | === Sharp cups === | ||
| − | Enabling | + | Enabling {{Literal|Sharp Cusps}} makes the corners pointy when the tangents are split: |
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer sharp 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | No {{Literal|Sharp Cusps}} |
| − | | | + | | With {{Literal|Sharp Cusps}} |
|} | |} | ||
=== Rounded Begin === | === Rounded Begin === | ||
| − | Enabling | + | Enabling {{Literal|Rounded Begin}} makes the start of the outline rounded: |
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer rounded begin 0.63.06.png|450px]] |
|- | |- | ||
| − | | no | + | | no {{Literal|Rounded Begin}} |
| − | | | + | | {{Literal|Rounded Begin}} |
|} | |} | ||
| + | |||
| + | Note: With cairo render activated, if the quality is superior to '''6''', enabling {{Literal|Rounded Begin}} enable also R{{Literal|Rounded End}}. | ||
=== Rounded End === | === Rounded End === | ||
| − | Enabling | + | Enabling {{Literal|Rounded End}} makes the end of the outline rounded: |
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer rounded end 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | No {{Literal|Rounded End}} |
| − | | | + | | With {{Literal|Rounded End}} |
|} | |} | ||
| + | |||
| + | Note: With cairo render activated, if the quality is superior to '''6''', enabling {{Literal|Rounded End}} enable also {{Literal|Rounded Begin}}. | ||
=== Loopyness === | === Loopyness === | ||
| Line 119: | Line 232: | ||
=== Homogeneous === | === Homogeneous === | ||
| − | Enabling 'Homogeneous' changes the way that the width of the outline changes from one | + | Enabling 'Homogeneous' changes the way that the width of the outline changes from one spline point to the next. Each point in the spline has its own width, and the spline has its own 'Outline Width' and 'Expand' parameters which are used to give the final width at each spline point. The 'Homogeneous' parameter controls how the width is interpolated between two neighboring spline points: |
| − | *When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's 't' parameter. | + | *When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's [http://en.wikipedia.org/wiki/Bézier_curve 't' parameter]. |
*When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length. | *When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length. | ||
| − | Turning off homogeneous often makes the fat end of a | + | Turning off homogeneous often makes the fat end of a spline look lumpy. Maybe that's a bug: |
{| | {| | ||
| − | | | + | | {{l|Image:Outline-not-homogeneous.png}} |
| − | | | + | | {{l|Image:Outline-homogeneous.png}} |
|- | |- | ||
| not homogeneous | | not homogeneous | ||
| Line 134: | Line 247: | ||
=== Misc === | === Misc === | ||
| − | The | + | The {{l|Antialiasing Parameter}} isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother: |
{| | {| | ||
| − | | [[ | + | | [[File:Outline-Layer no antialias 0.63.06.png|450px]] |
| − | | [[ | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
|- | |- | ||
| not antialiased | | not antialiased | ||
| antialiased | | antialiased | ||
|} | |} | ||
| + | |||
| + | |||
| + | Note : File used [[File:Outline Layer.sifz]] | ||
Latest revision as of 03:01, 7 January 2020
About Outline Layers
Outline Layers are used to hold strokes or edges of filled shapes. They give a cartoon look to an animation when added as the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) are the basis of an artist's work.
To create an Outline Layer use the Spline Tool and check "Create Outline" in the Tool Options Panel. Once you finish the definition of the geometry of your outline and after pressing the "Make Spline" button (or selecting another tool or state) you create the Outline Layer with the current "Outline Color".
Depending on the options you choose in the Tool Options Panel other Tools like Star Tool or Circle Tool can also create Outline Layers.
Using the Layer Menu "Make Advanced Outline", "Make Outline" or "Make Region" commands you can also create those layers.
Parameters of Outline Layers
The parameters of the Outline layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
|
|
color | |
| 0.000000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
| 0.000000pt | real | |
| Fast Gaussian Blur | integer | |
| Non Zero | integer | |
| List | list (Spline) | |
| 2.000000pt | real | |
| 0.000000pt | real | |
|
|
bool | |
|
|
bool | |
|
|
bool | |
| 1.000000 | real | |
|
|
bool |
Specific parameters for Outline Layers
The first 11 parameters of the Outline are common parameters that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
This is a sample screenshot of an Outline Layer in action:
Outline width
The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the "Outline Width" to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E.
Where:
- W = resulting width of the outline at that vertex.
- OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
- VW = specific vertex width value.
- E = value of the Expand parameter.
The width handle would show the radius value for that vertex (W/2).
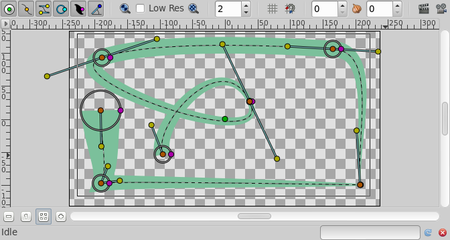
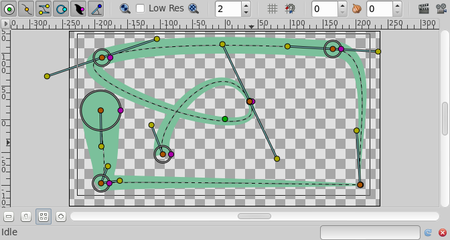
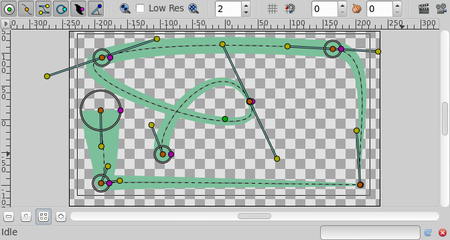
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| Starting image | After doubling the value of "Outline Width" |
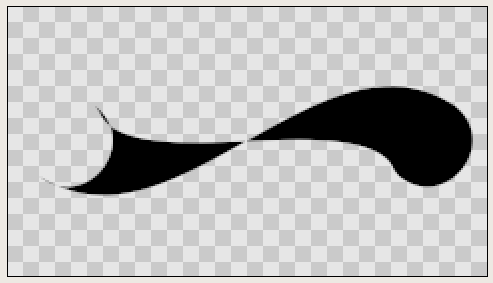
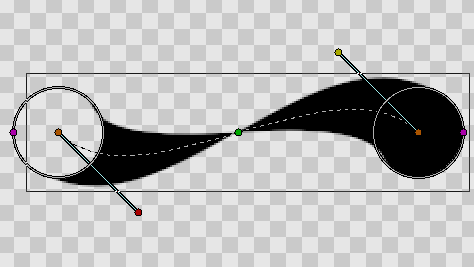
It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the spline between the vertices cross each other in the middle:

|

|
Expand
The "Expand" parameter is similar to the "Outline Width" parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| Zero "Expand" | Non-zero "Expand" |
Sharp cups
Enabling "Sharp Cusps" makes the corners pointy when the tangents are split:

|

|
| No "Sharp Cusps" | With "Sharp Cusps" |
Rounded Begin
Enabling "Rounded Begin" makes the start of the outline rounded:

|

|
| no "Rounded Begin" | "Rounded Begin" |
Note: With cairo render activated, if the quality is superior to 6, enabling "Rounded Begin" enable also R"Rounded End".
Rounded End
Enabling "Rounded End" makes the end of the outline rounded:

|

|
| No "Rounded End" | With "Rounded End" |
Note: With cairo render activated, if the quality is superior to 6, enabling "Rounded End" enable also "Rounded Begin".
Loopyness
This parameter currently does absolutely nothing at all!
Homogeneous
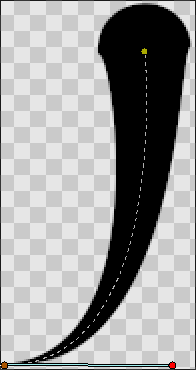
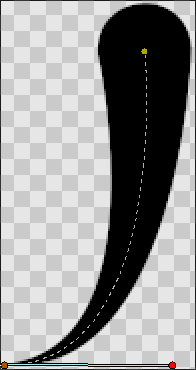
Enabling 'Homogeneous' changes the way that the width of the outline changes from one spline point to the next. Each point in the spline has its own width, and the spline has its own 'Outline Width' and 'Expand' parameters which are used to give the final width at each spline point. The 'Homogeneous' parameter controls how the width is interpolated between two neighboring spline points:
- When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's 't' parameter.
- When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length.
Turning off homogeneous often makes the fat end of a spline look lumpy. Maybe that's a bug:

|

|
| not homogeneous | homogeneous |
Misc
The Antialiasing Parameter isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother:

|

|
| not antialiased | antialiased |
Note : File used File:Outline Layer.sifz