Difference between revisions of "Render options"
m |
m (→Results: png-spritesheet) |
||
| (50 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| + | {{Title|Render options}} | ||
| + | {{Category|Render}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| − | *bmp - Bitmap | + | == Intro to render == |
| − | *dv - digital video | + | |
| − | * | + | Rendering an animation in Synfig can be done in two way, by the {{l|Doc:Synfig CLI Syntax|Command Line Interface (CLI)}} or through the {{l|Render dialog}} |
| − | *gif - graphic interchange format | + | |
| − | *imagemagick - image manipulation program | + | == Target == |
| − | *jpeg - Joint Photographic Expert Group - still format suited to photographs | + | |
| − | * | + | Here are the file {{l|Render dialog|Target}} that can be rendered |
| − | *null - Dummy file for rendering engine testing? | + | |
| − | *null-tile - Dummy file for rendering engine testing? | + | *{{Literal|bmp}} - Bitmap |
| − | * | + | *{{Literal|cairopng}} - portable Network graphics - images with lossless compression rendered by cairo library |
| − | + | *{{Literal|dv}} - digital video | |
| − | *ppm - portable pixmap - still image using very basic format | + | *{{Literal|ffmpeg}} - render video files with ffmpeg - several codec profiles are provided and you can choose the video bitrate. |
| − | *yuv420p - Still image format designed to preserve the images luminance | + | **{{Literal|Flash video FLV / Sorenson Spark / Sorenson H.263}} |
| + | **{{Literal|H.263+ / H.263 version 2}} | ||
| + | **{{Literal|Huffyuv / HuffYUV}} - lossless video codec | ||
| + | **{{Literal|Libtheora}} - Free lossy video compression format. See also [https://en.wikipedia.org/wiki/Theora Theora] at wikipedia. | ||
| + | **{{Literal|H.264 / AVC / MPEG4-AVC}} | ||
| + | **{{Literal|H.264 / AVC / MPEG4-AVC (lossless)}} - The resulting file is compatible with Sony Vegas and other software based on QuickTime AVC decoders. | ||
| + | **{{Literal|MJPEG (Motion Jpeg)}} - Each video frame or interlaced field of a digital video sequence is compressed separately as a JPEG image. See also [https://en.wikipedia.org/wiki/Motion_JPEG Motion JPEG] at wikipedia. | ||
| + | ** | ||
| + | ** | ||
| + | ** | ||
| + | ** | ||
| + | *{{Literal|gif}} - graphic interchange format | ||
| + | *{{Literal|imagemagick}} - image manipulation program | ||
| + | *{{Literal|jpeg}} - Joint Photographic Expert Group - still format suited to photographs | ||
| + | *{{Literal|magick++}} - TODO writeme | ||
| + | *{{Literal|null}} - Dummy file for rendering engine testing? | ||
| + | *{{Literal|null-tile}} - Dummy file for rendering engine testing? | ||
| + | *{{Literal|png}} - portable Network graphics - still images with lossless compression | ||
| + | *{{Literal|png-spritesheet}} - portable Network graphics - collection of poses in a unique image, can be arranged horizontally or vertically. | ||
| + | *{{Literal|ppm}} - portable pixmap - still image using very basic format | ||
| + | *{{Literal|yuv420p}} - Still image format designed to preserve the images luminance | ||
| + | |||
| + | == Results == | ||
{| border="1" | {| border="1" | ||
| Line 42: | Line 68: | ||
*.yuv->yuv | *.yuv->yuv | ||
! Determined by extension | ! Determined by extension | ||
| − | |||
! align = "left" width = "180"| | ! align = "left" width = "180"| | ||
| − | *.bmp->bmp OK (but text layers upside down) | + | *.bmp->bmp OK (but text layers upside down) {{l|#note 5 - bug in .bmp (fixed in svn)|5}} |
*.dv->dv OK | *.dv->dv OK | ||
*.mpg->mpg OK | *.mpg->mpg OK | ||
| Line 50: | Line 75: | ||
*.miff->OK (only last frame?) | *.miff->OK (only last frame?) | ||
*.jpg->jpg OK | *.jpg->jpg OK | ||
| − | *.avi->crash | + | *.avi->crash {{l|#note 1 - libav crashes for genete|1}} |
| − | *.mng-> not render | + | *.mng-> not render {{l|#note 3 - mng not working?|3}} |
*.exr->exr OK | *.exr->exr OK | ||
*.png->png OK | *.png->png OK | ||
*.ppm->ppm OK | *.ppm->ppm OK | ||
| − | *.yuv->yuv OK? | + | *.yuv->yuv OK? {{l|#note 2 - wtf is yuv?|2}} |
! width = "180"| | ! width = "180"| | ||
| − | + | *.bmp-ok (text layer correct in 983) | |
| + | *.dv- n/a | ||
| + | *.mpg-crash synfig | ||
| + | *.gif-ok, (imagemagick)animated gif crashes (983) | ||
| + | *.miff-single frame ok, animated crash synfig (983) | ||
| + | *.jpg-ok | ||
| + | *.avi- n/a | ||
| + | *.mng- n/a | ||
| + | *.exr-ok | ||
| + | *.png-ok | ||
| + | *.ppm-ok | ||
| + | *yuv-ok {{l|#note 2 - wtf is yuv?|2}} | ||
! align = "left" width = "180"| | ! align = "left" width = "180"| | ||
| − | *.bmp-ok, but text layers upside down | + | *.bmp-ok, but text layers upside down {{l|#note 5 - bug in .bmp (fixed in svn)|5}} |
*.dv-crash synfig | *.dv-crash synfig | ||
*.mpg-crash synfig | *.mpg-crash synfig | ||
| Line 76: | Line 112: | ||
! bmp | ! bmp | ||
! Native | ! Native | ||
| − | ! Yes (but text layers upside down) | + | ! Yes (but text layers upside down) {{l|#note 5 - bug in .bmp (fixed in svn)|5}} |
| − | ! Yes | + | ! Yes (Text layers correct in 983) |
| − | ! | + | ! ok, but text layers upside down {{l|#note 5 - bug in .bmp (fixed in svn)|5}} |
|- | |- | ||
! dv | ! dv | ||
| Line 84: | Line 120: | ||
! encodedv | ! encodedv | ||
! Yes | ! Yes | ||
| − | ! | + | ! N/A - encodedv not supported under Windows |
| − | ! | + | ! Yes |
|- | |- | ||
! ffmpeg | ! ffmpeg | ||
| Line 91: | Line 127: | ||
! ffmpeg | ! ffmpeg | ||
! width = "180"| | ! width = "180"| | ||
| − | It renders .avi, .mov and .flv | + | It renders .mpg .avi, .mov and .flv |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | |
| − | + | ||
|- | |- | ||
! gif | ! gif | ||
| Line 105: | Line 139: | ||
yes (animated gifs also) | yes (animated gifs also) | ||
! width = "180"| | ! width = "180"| | ||
| − | + | ok | |
|- | |- | ||
! imagemagick | ! imagemagick | ||
! miff | ! miff | ||
! imagemagick | ! imagemagick | ||
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | |- | |
| − | ! width = "180"| | + | ! magick++ |
| − | + | ! gif | |
| + | ! native | ||
| + | ! width = "180"| Yes (animated gifs, optimized) | ||
| + | ! width = "180"| Yes | ||
| + | ! width = "180"| Yes | ||
|- | |- | ||
! jpeg | ! jpeg | ||
! jpg | ! jpg | ||
! native | ! native | ||
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | |- | |
| − | ! width = "180"| | + | !libav |
| − | + | !avi | |
| + | !libavcodec | ||
| + | ! Yes | ||
| + | ! N/A - libav support not compiled into the Windows version. | ||
| + | !? | ||
|- | |- | ||
! null | ! null | ||
| Line 144: | Line 186: | ||
! exr | ! exr | ||
! native | ! native | ||
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ||
| − | ! width = "180"| | + | |
| − | + | ||
|- | |- | ||
! png | ! png | ||
! png | ! png | ||
! native*.mpg-> | ! native*.mpg-> | ||
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | |- | |
| − | ! width = "180"| | + | ! png-spritesheet |
| − | + | ! png | |
| + | ! | ||
| + | ! width = "180"| Yes | ||
| + | ! width = "180"| Yes | ||
| + | ! width = "180"| Yes | ||
|- | |- | ||
! ppm | ! ppm | ||
! ppm | ! ppm | ||
! native | ! native | ||
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ! width = "180"| Yes | |
| − | ! width = "180"| | + | ! width = "180"| Yes |
| − | + | ||
| − | ! width = "180"| | + | |
| − | + | ||
|- | |- | ||
| − | ! | + | ! yuv420p |
! yuv | ! yuv | ||
! native | ! native | ||
| − | ! width = "180"| | + | ! width = "180"| Yes (.avi) |
| − | + | ! width = "180"| Yes (.avi) | |
| − | ! width = "180"| | + | ! width = "180"| Yes (.avi) |
| − | + | ||
| − | ! width = "180"| | + | |
| − | . | + | |
|} | |} | ||
| + | == Rendering to Video == | ||
| − | + | Rendering to video directly from Synfig under Windows Operating Systems presents some challenges. | |
| − | Rendering to video directly from Synfig under Windows presents some challenges. | + | |
| − | If you want to render to anything other than mpg with ffmpeg, you'll want to save a series of images that represent your animation, to a still format that ffmpeg can read. I recommend png. Whilst you can render to any size image, if you're going to show your video on Youtube*.mpg->, you may want to take that into account when you render. | + | If you want to render to anything other than .mpg with {{Literal|ffmpeg}}, you'll want to save a series of images that represent your animation, to a still format that ffmpeg can read. I recommend {{Literal|png}}. Whilst you can render to any size image, if you're going to show your video on Youtube*.mpg->, you may want to take that into account when you render. |
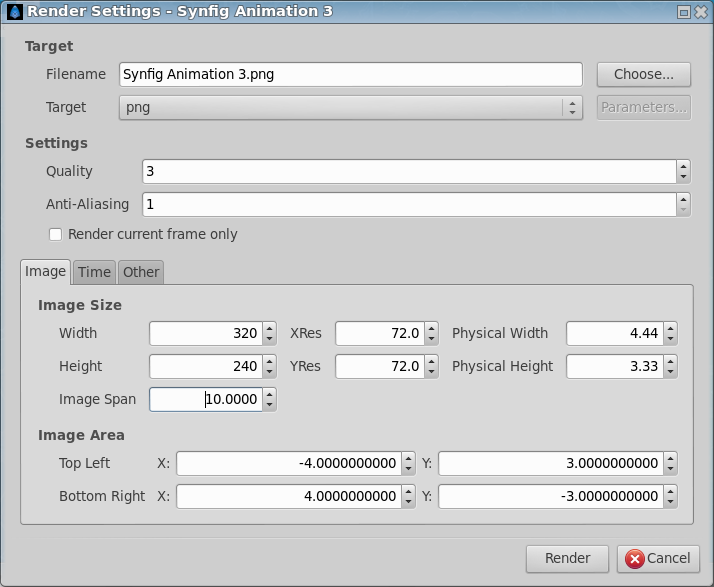
| − | If you set up your render like | + | If you set up your render like {{l|File:Render 0.63.06.png|frame|none}} |
| − | Image | + | {{literal|Image Size}} |
| − | + | * Width 320 Xres 72.0 Physical width 4.44 | |
| − | Height 240 Yres 72.0 | + | * Height 240 Yres 72.0 Physical Height 3.33 |
| − | + | * Image span 10.0000 | |
| + | {{literal|Image Area}} | ||
| + | * Top left X : -4 Y : 3 | ||
| + | * Bottom right X : 4 Y : -3 | ||
| − | + | You will get a series of .png files in your output directory. Open a command prompt, cd to that directory, then use ffmpeg to assemble these png files into the video stream of your choice. for example - | |
| − | + | ||
| − | + | ||
| − | + | <code> C:\output>ffmpeg -r 15 -i rfrac%04d.png -f flv fractal.flv</code> | |
| − | + | ||
| − | C:\output>ffmpeg -r 15 -i rfrac%04d.png -f flv fractal.flv | + | |
creates a Flash video file of with the same framerate as used on Youtube. You should be able to submit it to Youtube without the need for the Youtube servers to have to re-compress it. | creates a Flash video file of with the same framerate as used on Youtube. You should be able to submit it to Youtube without the need for the Youtube servers to have to re-compress it. | ||
| − | === | + | == Notes == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === note 1 - wtf is yuv? === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
The yuv file is rendered but it seems to have a not compatible format. See the console output when try to convert to a avi using ffmepg. | The yuv file is rendered but it seems to have a not compatible format. See the console output when try to convert to a avi using ffmepg. | ||
| Line 242: | Line 260: | ||
</code> | </code> | ||
| + | I can watch a .yuv animation. You need to specify the size it was rendered at - that doesn't seem to be part of the file format: | ||
| + | animate -size 480x270 file.yuv | ||
| + | |||
| + | I can single-step through a .yuv animation, using SPACE to step forward and BACKSPACE to step back through the frames: | ||
| + | display -size 480x270 file.yuv | ||
| + | |||
| + | I can also convert a .yuv to a series of .png files. This makes file-0.png through file-23.png for a 24 frame animation: | ||
| + | convert -size 480x270 file.yuv file.png | ||
| + | |||
| + | I also discovered that ffmpeg will happily convert a .yuv to .avi if you just tell it the image dimensions: | ||
| + | ffmpeg -s 480x270 -i file.yuv file.avi | ||
| + | |||
| + | svn r980 adds headers to created .yuv files, so you no longer need to specify the size when using them. -- {{l|User:Dooglus|dooglus}} 21:50, 25 October 2007 (EDT) | ||
| + | |||
| + | |||
| + | :Mmmm I can play yuv files with mplayer and with ffplay. Also I can convert a yuv file to an avi (or whatever ffmpeg can encode) without telling the video size. I think it depends on how ffmpeg was compiled. {{l|User:Genete|Genete}} 11:59, 4 June 2008 (EDT) | ||
| + | |||
| + | |||
| + | === note 2 - how to render for TV formats === | ||
| + | |||
| + | If you need to render stills (pngs) for something where the final format does not have square pixels, such as PAL or NTSC DV, you can use the approach outlined below. | ||
| + | |||
| + | 0) Select png format as you would otherwise | ||
| + | |||
| + | 1) Use square pixel when you edit it in synfig (1024x576 for PAL 16:9 and 768x576 for PAL 4:3. (Pixelgeek calculates this to be 958x540 for anamorphic and 720x540 for SD NTSC) | ||
| + | |||
| + | 2) Just before rendering, in canvas property->Other->Locks and links, set checkboxes for Image Aspect and Image Span, and uncheck Pixel Aspect (Depending on synfig version, this may possibly be the options dialog for File|Render, at least it is for me) | ||
| + | |||
| + | 3) Change back to the Image settings | ||
| + | |||
| + | 4) Change resolution to 720x576 for PAL, 720*480 for NTSC | ||
| − | + | 5) Render | |
| − | + | That should produce stills with the right "pixel aspect". When viewed on the PC using square pixels, a circle will appear as an oval. When viewed on a TV with the right pixelaspect, the circle will become a circle. | |
Latest revision as of 17:09, 4 October 2015
Contents
Intro to render
Rendering an animation in Synfig can be done in two way, by the Command Line Interface (CLI) or through the Render Dialog
Target
Here are the file Target that can be rendered
- "bmp" - Bitmap
- "cairopng" - portable Network graphics - images with lossless compression rendered by cairo library
- "dv" - digital video
- "ffmpeg" - render video files with ffmpeg - several codec profiles are provided and you can choose the video bitrate.
- "Flash video FLV / Sorenson Spark / Sorenson H.263"
- "H.263+ / H.263 version 2"
- "Huffyuv / HuffYUV" - lossless video codec
- "Libtheora" - Free lossy video compression format. See also Theora at wikipedia.
- "H.264 / AVC / MPEG4-AVC"
- "H.264 / AVC / MPEG4-AVC (lossless)" - The resulting file is compatible with Sony Vegas and other software based on QuickTime AVC decoders.
- "MJPEG (Motion Jpeg)" - Each video frame or interlaced field of a digital video sequence is compressed separately as a JPEG image. See also Motion JPEG at wikipedia.
- "gif" - graphic interchange format
- "imagemagick" - image manipulation program
- "jpeg" - Joint Photographic Expert Group - still format suited to photographs
- "magick++" - TODO writeme
- "null" - Dummy file for rendering engine testing?
- "null-tile" - Dummy file for rendering engine testing?
- "png" - portable Network graphics - still images with lossless compression
- "png-spritesheet" - portable Network graphics - collection of poses in a unique image, can be arranged horizontally or vertically.
- "ppm" - portable pixmap - still image using very basic format
- "yuv420p" - Still image format designed to preserve the images luminance
Results
| Target type | Extension | Helper app |
Linux support |
Windows support |
Mac OSX support |
|---|---|---|---|---|---|
| Auto |
|
Determined by extension |
|
| |
| bmp | bmp | Native | Yes (but text layers upside down) 5 | Yes (Text layers correct in 983) | ok, but text layers upside down 5 |
| dv | dv | encodedv | Yes | N/A - encodedv not supported under Windows | Yes |
| ffmpeg | mpg | ffmpeg |
It renders .mpg .avi, .mov and .flv |
Yes | Yes |
| gif | gif | native |
yes (animated gifs also) |
yes (animated gifs also) |
ok |
| imagemagick | miff | imagemagick | Yes | Yes | Yes |
| magick++ | gif | native | Yes (animated gifs, optimized) | Yes | Yes |
| jpeg | jpg | native | Yes | Yes | Yes |
| libav | avi | libavcodec | Yes | N/A - libav support not compiled into the Windows version. | ? |
| null | n/a | n/a | n/a | n/a | n/a |
| null-tile | n/a | n/a | n/a | n/a | n/a |
| open-exr | exr | native | Yes | Yes | Yes |
| png | png | native*.mpg-> | Yes | Yes | Yes |
| png-spritesheet | png | Yes | Yes | Yes | |
| ppm | ppm | native | Yes | Yes | Yes |
| yuv420p | yuv | native | Yes (.avi) | Yes (.avi) | Yes (.avi) |
Rendering to Video
Rendering to video directly from Synfig under Windows Operating Systems presents some challenges.
If you want to render to anything other than .mpg with "ffmpeg", you'll want to save a series of images that represent your animation, to a still format that ffmpeg can read. I recommend "png". Whilst you can render to any size image, if you're going to show your video on Youtube*.mpg->, you may want to take that into account when you render.
If you set up your render like"Image Size"
- Width 320 Xres 72.0 Physical width 4.44
- Height 240 Yres 72.0 Physical Height 3.33
- Image span 10.0000
"Image Area"
- Top left X : -4 Y : 3
- Bottom right X : 4 Y : -3
You will get a series of .png files in your output directory. Open a command prompt, cd to that directory, then use ffmpeg to assemble these png files into the video stream of your choice. for example -
C:\output>ffmpeg -r 15 -i rfrac%04d.png -f flv fractal.flv
creates a Flash video file of with the same framerate as used on Youtube. You should be able to submit it to Youtube without the need for the Youtube servers to have to re-compress it.
Notes
note 1 - wtf is yuv?
The yuv file is rendered but it seems to have a not compatible format. See the console output when try to convert to a avi using ffmepg.
ffmpeg -i RenderTest.yuv -sameq RenderTest.avi
FFmpeg version SVN-rUNKNOWN, Copyright (c) 2000-2004 Fabrice Bellard
configuration: --enable-gpl --enable-pp --enable-pthreads --enable-vorbis --enable-libogg --enable-a52 --enable-dts --enable-libgsm --enable-dc1394 --disable-debug --enable-shared --prefix=/usr libavutil version: 0d.49.0.0 libavcodec version: 0d.51.11.0 libavformat version: 0d.50.5.0 built on Sep 20 2006 00:26:15, gcc: 4.1.2 20060906 (prerelease) (Ubuntu 4.1.1-13ubuntu2) picture size invalid (0x0) [rawvideo @ 0xb7f47c30]Could not find codec parameters (Video: rawvideo, yuv420p) RenderTest.yuv: could not find codec parameters
I can watch a .yuv animation. You need to specify the size it was rendered at - that doesn't seem to be part of the file format:
animate -size 480x270 file.yuv
I can single-step through a .yuv animation, using SPACE to step forward and BACKSPACE to step back through the frames:
display -size 480x270 file.yuv
I can also convert a .yuv to a series of .png files. This makes file-0.png through file-23.png for a 24 frame animation:
convert -size 480x270 file.yuv file.png
I also discovered that ffmpeg will happily convert a .yuv to .avi if you just tell it the image dimensions:
ffmpeg -s 480x270 -i file.yuv file.avi
svn r980 adds headers to created .yuv files, so you no longer need to specify the size when using them. -- dooglus 21:50, 25 October 2007 (EDT)
- Mmmm I can play yuv files with mplayer and with ffplay. Also I can convert a yuv file to an avi (or whatever ffmpeg can encode) without telling the video size. I think it depends on how ffmpeg was compiled. Genete 11:59, 4 June 2008 (EDT)
note 2 - how to render for TV formats
If you need to render stills (pngs) for something where the final format does not have square pixels, such as PAL or NTSC DV, you can use the approach outlined below.
0) Select png format as you would otherwise
1) Use square pixel when you edit it in synfig (1024x576 for PAL 16:9 and 768x576 for PAL 4:3. (Pixelgeek calculates this to be 958x540 for anamorphic and 720x540 for SD NTSC)
2) Just before rendering, in canvas property->Other->Locks and links, set checkboxes for Image Aspect and Image Span, and uncheck Pixel Aspect (Depending on synfig version, this may possibly be the options dialog for File|Render, at least it is for me)
3) Change back to the Image settings
4) Change resolution to 720x576 for PAL, 720*480 for NTSC
5) Render
That should produce stills with the right "pixel aspect". When viewed on the PC using square pixels, a circle will appear as an oval. When viewed on a TV with the right pixelaspect, the circle will become a circle.
| Language: |
English |