Añadiendo Capas
Fabifabito (Talk | contribs) (→Efecto restringido) |
m (→Introducción: link correction) |
||
| (25 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| − | + | {{Title|Añadiendo Capas}} | |
| + | {{Navigation|Category:Manual|Doc:Creating_Shapes}} | ||
| + | {{Category|Manual}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Basic}} | ||
| + | <!-- Page info end --> | ||
''Nota para el lector: Esta sección todavia no esta terminada, por favor sea paciente.'' | ''Nota para el lector: Esta sección todavia no esta terminada, por favor sea paciente.'' | ||
== Introducción == | == Introducción == | ||
| − | En el | + | En el {{l|Doc:Animation Basics|tutorial anterior}}, hiciste una primera animación sencilla al cambiar los atributos de objetos primarios, tales como: posición, color, y tamaño. Estas formas simples, sin embargo, son casi insuficientes al momento de crear personajes u objetos avanzados. Para ello, Synfig utiliza {{l|Layer|Capas}}. Estas son similares a las capas que se conocen en otras aplicaciones para dibujo, como por ejemplo GIMP. |
{| | {| | ||
| | | | ||
| Line 17: | Line 22: | ||
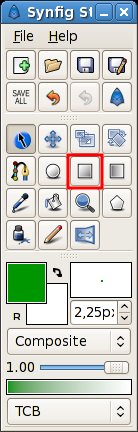
# Crea un rectángulo sencillo con la herramienta correspondiente. | # Crea un rectángulo sencillo con la herramienta correspondiente. | ||
|| || | || || | ||
| − | + | {{l|Image:Rectangle-tool-on-panel.jpg}} | |
|} | |} | ||
| − | + | {{l|Image:Adding-layers-tutorial-0.jpg}} | |
== Combinación de capas == | == Combinación de capas == | ||
| − | Aquí hay dos maneras de proceder. Primero, toma la | + | Aquí hay dos maneras de proceder. Primero, toma la {{l|Gradient Tool|herramienta escala}} (gradient tool) de la {{l|Toolbox | caja de herramientas}} de Synfig , y cliquea sobre el lienzo una vez. Deberías notar que una nueva capa se agregó en la {{l|Layers Panel | ventana de las capas}}, esta nueva capa se llama 'Gradient'. Esto no tiene nada de especial. Si no ves ninguna escala en el color, sino simplemente color liso, toma la {{l|Normal Tool|normal tool}}, cliquea dentro del lienzo para activar los puntos (ducks) de la escala. Sobre el lienzo tiene que haber aparecido un punto, arrástralo hasta que una escala aparezca. |
| − | + | {{l|Image:Adding-layers-tutorial-1.jpg}} | |
Ahora tienes una escala, pero no como querías, ésta cubre todo el lienzo mientras que el objetivo era tener una escala dentro del rectángulo. Reparémoslo ahora. | Ahora tienes una escala, pero no como querías, ésta cubre todo el lienzo mientras que el objetivo era tener una escala dentro del rectángulo. Reparémoslo ahora. | ||
Selecciona las capas escala y rectángulo en la | Selecciona las capas escala y rectángulo en la | ||
| − | + | {{l|Layers Panel | ventana de las capas}}. Deberían resaltarse en azul. Luego, click derecho con el mouse y selecciona '{{l|Encapsulate}}' en el menu que aparece. La ventana de capas debería cambiar, mostrando una cajita llamada '{{l|Paste Canvas|Inline Canvas}}' (lienzos interactuantes) con una flecha delante. | |
| − | Puedes tratar esta nueva capa como cualquier otra -- moverla, duplicarla, copiarla y pegarla. Si cliqueas sobre la flecha, puedes expandir la 'inline canvas' para ver su contenido, tus dos capas anteriores | + | Puedes tratar esta nueva capa como cualquier otra -- moverla, duplicarla, copiarla y pegarla. Si cliqueas sobre la flecha, puedes expandir la 'inline canvas' para ver su contenido, o sea, tus dos capas anteriores: la escala y el rectángulo. |
Si le quieres poner un nombre más descriptivo, selecciona la capa en la ventana de capas y cliquea sobre su nombre. Luego simplemente la editas allí mismo. Puedes hacerle esto a cualquier capa, y te lo recomendamos. | Si le quieres poner un nombre más descriptivo, selecciona la capa en la ventana de capas y cliquea sobre su nombre. Luego simplemente la editas allí mismo. Puedes hacerle esto a cualquier capa, y te lo recomendamos. | ||
| Line 39: | Line 44: | ||
== Efecto restringido == | == Efecto restringido == | ||
| − | + | {{l|Image:Adding-layers-tutorial-2.jpg}} | |
| − | Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que | + | Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que la queríamos solamente en el rectángulo. Para ello, selecciona la capa 'gradient' en la ventana de capas. Ahora ve a la ventana {{l|Params Panel | 'params' }} (predeterminado como una de las pestañas de la ventana 'Params-Children-Keyframes'), y busca el atributo llamado '{{l|Blend Method}}'. Cliquéalo dos veces y selecciona '{{l|Blend Method#Onto|Onto}}' del menu que se despliega. (Nota de usuario .- para acceder a la operación descrita en este párrafo, hay que cliquear sobre la columna "valor" y elegir "encima" - versión 0.62.00 sobre xubuntu 10.10 (2011)) |
| − | + | {{l|Image:Adding-layers-tutorial-3.jpg}} | |
Ahora la escala debería verse solamente dentro del rectángulo. Felicitaciones! Acabas de hacer tus primeras capas interactivas con Synfig. | Ahora la escala debería verse solamente dentro del rectángulo. Felicitaciones! Acabas de hacer tus primeras capas interactivas con Synfig. | ||
| − | + | {{l|Image:Adding-layers-tutorial-4.jpg}} | |
| + | |||
| + | Desde ya, por motivos de organización, el encapsulamiento de capas mejora mucho el uso de Synfig Studio. Muchos programas pueden hacer esto. Pero el alcance y la libertad que le añade Synfig, lo separa del resto de los programas que utilizan la jerarquía de capas. | ||
| + | |||
| + | Sin embargo, una capa puede modificar solamente la información que obtiene directamente debajo de ella. En otras palabras, si fueras a echar una {{l|Blur Layer}} sobre las capas que están dentro del {{l|Paste Canvas|inline canvas}}, ésta esfumaría solamente a ellas -- todo lo que esté debajo del 'inline canvas' no sería esfumado! | ||
| − | + | Intentémoslo. Crea dos {{l|Circle Tool|círculos}} rojos y en la {{l|Layers Panel | ventana de capas}} muévelos debajo del inline canvas. Ahora nuestro inline canvas (con rectángulo y escala) está sobre los círculos. | |
| − | + | {{l|Image:Adding-layers-tutorial-5.jpg}} | |
| − | + | Despliega el inline canvas para visualizar su contenido, y selecciona la primer capa que aparece (debería ser la capa escala). Aquí es donde queremos insertar una capa nueva. Crea un círculo de color negro. La capa de este nuevo círculo estará ubicada sobre la capa escala, dentro del inline canvas. | |
| − | + | {{l|Image:Adding-layers-tutorial-6.jpg}} {{l|Image:Adding-layers-tutorial-7.jpg}} | |
| − | + | Ahora, en la {{l|Layers Panel| ventana de las capas}} haz click derecho sobre la capa del círculo negro para que un menu se despliegue. La primer opción del menú será "New Layer". Dentro de New Layer, verás muchas categorías de capas que podrías crear, pero lo que queremos | |
| + | es un efecto borroso en el borde de una figura, o sea desdibujar (blur), entonces ve a la categoría Blurs y elige la capa Blur. Resumiendo, sería "New Layer->{{l|Blur Layer Category|Blurs}}->{{l|Blur Layer|Blur}}" | ||
| − | + | {{l|Image:Adding-layers-tutorial-8.jpg}} | |
| − | |||
| − | |||
| + | Bueno, se ha desdibujado... pero algo no está del todo bien - la figura no se ha desdibujado fuera del area gobernada por el inline canvas. Esto pasa porque el método de combinación (blend method) de la capa blur está predeterminado como "{{l|Blend Method#Composite|Composite}}" (puedes cambiar el {{l|New Layer Defaults#Default Blend Method| método de combinación predeterminado}} para próximas capas, desde la sección {{l|New Layer Defaults}} de la {{l|Toolbox|caja de herramientas}}). Lo que queremos es un método de combinación "{{l|Blend Method#Straight|Straight}}". Simplemente elige la capa 'desdibujar', y cambia el {{l|Blend Method| método de combinación}} a "{{l|Blend Method#Straight|Straight}}" en la {{l|Params Panel| ventana de parámetros}}. | ||
| + | : NOTA: Probablemente cambiaré la manera en que los métodos de combinación predeterminados se manejen en el futuro - como se manejan ahora parece sólo crear líos como éste. | ||
| − | |||
| − | : | + | {{l|Image:Adding-layers-tutorial-9.jpg}} {{l|Image:Adding-layers-tutorial-10.jpg}} |
| − | + | Bueno, ahora tenemos todos los contenidos del lienzo interactivo desdibujados, pero todo debajo de él está nítido! | |
| − | + | == En profundidad... == | |
| − | + | Si vas a 'Layer > New Layer' en el menu principal de Synfig, encontrarás muchas posibilidades para hacer capas. Muchas de ellas suenan raro; '{{l|Transform Layers Category|Transform}} > {{l|Rotate Layer|Rotate}}' por ejemplo. Puedes usarlas para añadir nuevos atributos a tus objetos. Y tal cual haz hecho con otros atributos en el {{l|Animation Basics|tutorial anterior}}, puedes cambiarlos para que sean distintos en ciertos {{l|Keyframe|marcos clave}}. Synfig se encargará de interpolar los pasos intermedios. | |
| − | + | Por ejemplo, podrías crear una {{l|Doc:Creating Shapes|figura vaga}} y agregar una {{l|Rotate Layer|capa rotativa}} sobre ella. Combínalo con la lección aprendida en el {{l|Doc:Animation Basics|tutorial anterior}} y puedes crear un efecto rotativo. Esta técnica se usa en la creación de {{L|Doc:Cut-out Animation|animación por cortes}}. | |
| − | + | {{Navigation|Category:Manual|Doc:Creating_Shapes}} | |
Latest revision as of 16:39, 22 December 2013
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Nota para el lector: Esta sección todavia no esta terminada, por favor sea paciente.
Introducción
En el tutorial anterior, hiciste una primera animación sencilla al cambiar los atributos de objetos primarios, tales como: posición, color, y tamaño. Estas formas simples, sin embargo, son casi insuficientes al momento de crear personajes u objetos avanzados. Para ello, Synfig utiliza Capas. Estas son similares a las capas que se conocen en otras aplicaciones para dibujo, como por ejemplo GIMP.
|
No obstante, las capas de Synfig se diferencian de las capas comunes en, por lo menos, dos características:
Hacerlo es bastante fácil. Observemos un ejemplo sencillo.
|
Combinación de capas
Aquí hay dos maneras de proceder. Primero, toma la herramienta escala (gradient tool) de la caja de herramientas de Synfig , y cliquea sobre el lienzo una vez. Deberías notar que una nueva capa se agregó en la ventana de las capas, esta nueva capa se llama 'Gradient'. Esto no tiene nada de especial. Si no ves ninguna escala en el color, sino simplemente color liso, toma la normal tool, cliquea dentro del lienzo para activar los puntos (ducks) de la escala. Sobre el lienzo tiene que haber aparecido un punto, arrástralo hasta que una escala aparezca.
Ahora tienes una escala, pero no como querías, ésta cubre todo el lienzo mientras que el objetivo era tener una escala dentro del rectángulo. Reparémoslo ahora.
Selecciona las capas escala y rectángulo en la ventana de las capas. Deberían resaltarse en azul. Luego, click derecho con el mouse y selecciona 'Encapsulate' en el menu que aparece. La ventana de capas debería cambiar, mostrando una cajita llamada 'Inline Canvas' (lienzos interactuantes) con una flecha delante.
Puedes tratar esta nueva capa como cualquier otra -- moverla, duplicarla, copiarla y pegarla. Si cliqueas sobre la flecha, puedes expandir la 'inline canvas' para ver su contenido, o sea, tus dos capas anteriores: la escala y el rectángulo.
Si le quieres poner un nombre más descriptivo, selecciona la capa en la ventana de capas y cliquea sobre su nombre. Luego simplemente la editas allí mismo. Puedes hacerle esto a cualquier capa, y te lo recomendamos.
Efecto restringido
Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que la queríamos solamente en el rectángulo. Para ello, selecciona la capa 'gradient' en la ventana de capas. Ahora ve a la ventana 'params' (predeterminado como una de las pestañas de la ventana 'Params-Children-Keyframes'), y busca el atributo llamado 'Blend Method'. Cliquéalo dos veces y selecciona 'Onto' del menu que se despliega. (Nota de usuario .- para acceder a la operación descrita en este párrafo, hay que cliquear sobre la columna "valor" y elegir "encima" - versión 0.62.00 sobre xubuntu 10.10 (2011))
Ahora la escala debería verse solamente dentro del rectángulo. Felicitaciones! Acabas de hacer tus primeras capas interactivas con Synfig.
Desde ya, por motivos de organización, el encapsulamiento de capas mejora mucho el uso de Synfig Studio. Muchos programas pueden hacer esto. Pero el alcance y la libertad que le añade Synfig, lo separa del resto de los programas que utilizan la jerarquía de capas.
Sin embargo, una capa puede modificar solamente la información que obtiene directamente debajo de ella. En otras palabras, si fueras a echar una Blur Layer/es sobre las capas que están dentro del inline canvas, ésta esfumaría solamente a ellas -- todo lo que esté debajo del 'inline canvas' no sería esfumado!
Intentémoslo. Crea dos círculos rojos y en la ventana de capas muévelos debajo del inline canvas. Ahora nuestro inline canvas (con rectángulo y escala) está sobre los círculos.
Despliega el inline canvas para visualizar su contenido, y selecciona la primer capa que aparece (debería ser la capa escala). Aquí es donde queremos insertar una capa nueva. Crea un círculo de color negro. La capa de este nuevo círculo estará ubicada sobre la capa escala, dentro del inline canvas.
Ahora, en la ventana de las capas haz click derecho sobre la capa del círculo negro para que un menu se despliegue. La primer opción del menú será "New Layer". Dentro de New Layer, verás muchas categorías de capas que podrías crear, pero lo que queremos es un efecto borroso en el borde de una figura, o sea desdibujar (blur), entonces ve a la categoría Blurs y elige la capa Blur. Resumiendo, sería "New Layer->Blurs->Blur"
Bueno, se ha desdibujado... pero algo no está del todo bien - la figura no se ha desdibujado fuera del area gobernada por el inline canvas. Esto pasa porque el método de combinación (blend method) de la capa blur está predeterminado como "Composite" (puedes cambiar el método de combinación predeterminado para próximas capas, desde la sección New Layer Defaults de la caja de herramientas). Lo que queremos es un método de combinación "Straight". Simplemente elige la capa 'desdibujar', y cambia el método de combinación a "Straight" en la ventana de parámetros.
- NOTA: Probablemente cambiaré la manera en que los métodos de combinación predeterminados se manejen en el futuro - como se manejan ahora parece sólo crear líos como éste.
Bueno, ahora tenemos todos los contenidos del lienzo interactivo desdibujados, pero todo debajo de él está nítido!
En profundidad...
Si vas a 'Layer > New Layer' en el menu principal de Synfig, encontrarás muchas posibilidades para hacer capas. Muchas de ellas suenan raro; 'Transform > Rotate' por ejemplo. Puedes usarlas para añadir nuevos atributos a tus objetos. Y tal cual haz hecho con otros atributos en el tutorial anterior, puedes cambiarlos para que sean distintos en ciertos marcos clave. Synfig se encargará de interpolar los pasos intermedios.
Por ejemplo, podrías crear una figura vaga y agregar una capa rotativa sobre ella. Combínalo con la lección aprendida en el tutorial anterior y puedes crear un efecto rotativo. Esta técnica se usa en la creación de animación por cortes.