Cycle de Marche
Le Fichier de Liste
Un des aspects les moins évidents de Synfig est contenu dans la calque d'importation des images. En plus d'être en mesure d'importer des fichiers d'image de base, il accepte aussi un fichier "lst". Cette liste de fichiers est tout simplement un fichier de texte qui se compose d'un taux de cadres, suivi d'une liste d'images à afficher. (Si le nombre d'images par seconde n'est pas fourni, il utilise un taux de défaut de 15 images par seconde (FPS).)
Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche.
Voici les images
Et voici le début du fichier "lst".
FPS 4
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
...
Création d'un Cycle de Marche
Voyons comment utiliser ces images pour créer un cycle complet de marche pour un dessin dans Synfig.
Commencer avec une nouvelle toile (Canvas) et ajouter une durée de quelques secondes à raison de 24 images par seconde (par défaut).Sur la toile, sélectionner le triangle dans le coin supérieur à gauche -> Calques-> Nouveau calque, d'autres, l'importation d'image.
Cela crée un nouveau calque de l'image importée, mais rien ne s'affiche tant que vous n'avez pas sélectionné le nom du fichier. Aller à la boîte de Paramètres et faites défiler jusqu'à Nom du fichier. Là, vous pouvez naviguer vers le fichier. "lst" et sélectionner Ouvrir. Vous devriez maintenant voir la première image de la liste. Déplacez-vous dans le temps. Cela affichera les images successives de la liste chaque six cadres. Vous pouvez prévisualiser ou rendre tel qu'il est, et obtenir une animation avec une plage d'images trés faible.
Cependant, le résultat n'est pas très lisse, et les images ne sont pas très flexibles. (Les images peuvent se déplacer, pivoter et s'étirer mais pas les éléments dans les images). Pour avoir un dessin totalement modifiable il faut dessiner par dessus avec Synfig, des éléments tels que des lignes tracées avec l'outil «dessin».
Je travaille avec une tablette graphique, de sorte que la meilleure solution pour moi est d'utiliser l'outil de dessin. Retourner au point 0f, sélectionner l'outil de dessin et dessiner sur le personnage. J'ai trouvé plus facile de diviser l'image en plusieurs parties (tête, bras gauche, bras droit, tronc, jambe gauche, jambe droite). Si le formulaire ne vous va pas bien, allez dans le menu Calque et décochez la case de la région. Cela vous permet de voir l'image ci-dessous pendant que vous faites glisser les poignées pour corriger la ligne.
Une fois le dessin à 0f fini, aller dans la ligne du temps à 6f. Au lieu d'avoir à les dessiner à nouveau, cette fois nous allons prendre des éléments existants et nous allons simplement les repositionnér pour correspondre à l'image. Encore une fois, si vous désactivez les couches d'une région on peut voir l'image d'édition. Utilisez les outils de rotation et de translation pour déplacer les parties du corps, en adaptant les poignées pour le réglage plus fin (ne pas oublier le changement de "Edit Mode Animation" comme il est décrit dans Bases de l'Animation ).
Répéter pour les points du temps 12f et 18f, puis éteindre le calque de l'image importée (décochez la case dans la fenêtre de calques). Maintenant, même si nous n'avons que quatre cadres, grâce à Synfig, nous avons 24 images d'un homme qui marche doucement. Ajouter un calque avec un boucle de temps de 1 seconde et l'homme gardera le rythme sur le terrain pour la durée de votre animation.
Ajouter un calque de déplacement permettra que l'image se déplace d'un endroit à un autre sur la toile.(or moonwalk backwards if you're so inclined.)
Voici le fichier comprimé avec le list file, les 4 images fixes, et le fichier de Synfig fini. Décompressez dans le même place et ouvrez le fichier newwalk.sif avec Synfig.
Méthode 2
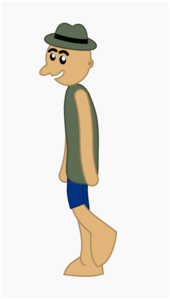
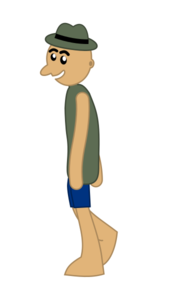
Commencons par dessiner les images pour notre animation, ici j'ai fait 4 poses, je les ai ensuite extraites en PNG voici à quoi cela ressemble:
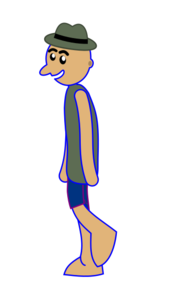
Ensuite nous devons rajouter une couleur sur les contours pour pouvoir décalquer notre bonhomme dans Synfig, pareil je les ai extraites en PNG voici à quoi cela ressemble:
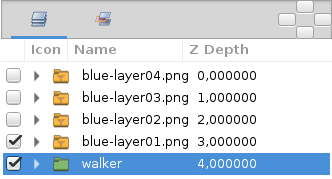
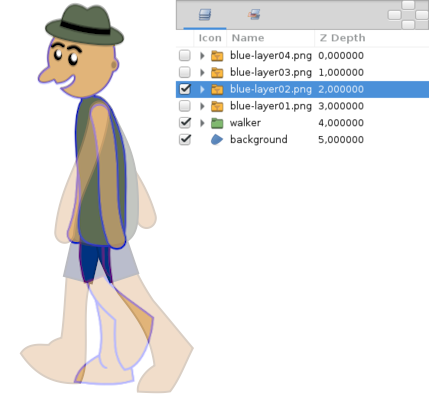
Il ne reste plus qu'à importer les 4 dessins avec notre "contour bleu" dans Synfig et de choisir la même taille de "redimensionnement" (paramètres > Transformations > Échelle) pour chaque image importée, ensuite nous pourrons rajouter notre fichier bonhomme "walker.sif" pour pouvoir l'animé. Les calques du bonhomme doivent être posés sur l'image1 donc redimensionner, et déplacer jusqu'à que cela soit juste. Je mets une opacité (quantité) de 0,5 sur l'image1 pour voir être sûr du résultat. Je coche uniquement l'image: blue-layer01.png et le groupe "walker"
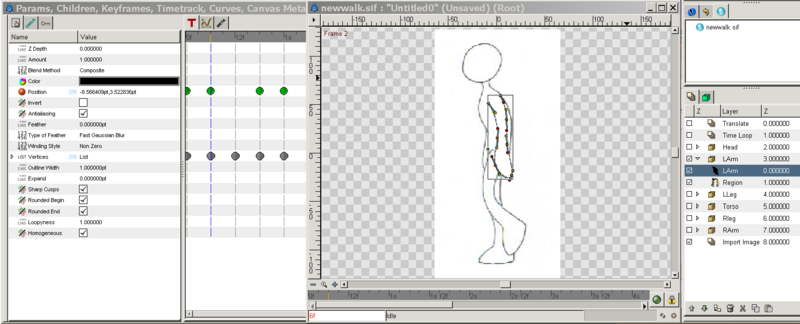
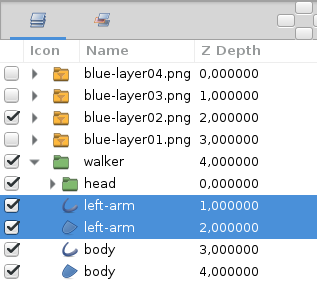
Je place les calques dans cet ordre:
La 1ère image nous voyons le dessin importer avec les contours bleus, les calques pour l'animation sont à droite, la 2ème image nous voyons le bonhomme poser au même emplacement que le dessin.
Nous allons pouvoir animer notre marcheur, j'ai mis un total de 5s pour l'animation
décocher "blue-layer01.png" et cocher "blue-layer02.png" et pour la voir ajouter y une "quantité" de 0,5 (pour l'opacité)
Nous voyons les calques qui n'ont pas bougé, et le dessin avec les contours bleus
Il ne reste plus qu'à animer notre bonhomme, ajouter une image clé j'ai mis "24f" ,
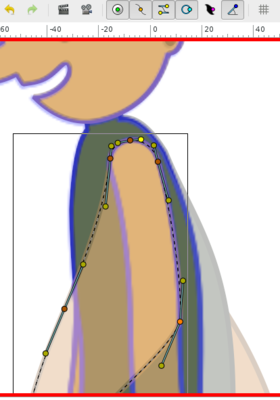
sélectionner "left arm" le contour + la région

faites bouger chaque "vertex" 1 par 1 comme sur notre dessin, et bouger les "poignées"
Faites la même chose pour chaque vertex jusqu'à avoir fini et que cela soit identique à l'image, ensuite nous pouvons commencer l'image3
cocher l'image "blue-layer03.png" et décocher la "blue-layer02.png" rajouter une "image clé" , faites la même chose pour que cela ressemble à notre image.
Faites pareil jusqu'à la dernière image "blue-layer04.png", une fois que les calques sont identiques à notre image "blue-layer04.png" il ne reste plus qu'à faire une "boucle" pour que notre image "blue-layer04" arrive jusqu'à "blue-layer01" donc décocher "blue-layer04.png" et cocher "blue-layer01.png" il ne reste plus qu'à faire bouger les vertex pour qu'il soit comme sur l'image "blue-layer01.png" une fois fini n'hésitez pas à faire un "saut" entre l'image clé 1 et "la dernière image clé" pour qu'elle soit parfaitement identique, et que la marche soit fluide.
Une fois que l'on a le même résultat il ne reste plus qu'à réduire la taille de la "longueur" des images clés, et exporter l'animation j'ai mis "7f", ce qui donne une marche rapide.
Voici le résultat:
Fichiers tutoriels
Les fichiers sif contenant les parties de ce tutoriel peuvent être trouvés ici:
Marcheur: Walker14.zip.