Difference between revisions of "Talk:Curve Gradient Layer"
m (discussion about perpendicular gradient smoothness) |
m |
||
| Line 1: | Line 1: | ||
| + | == IRC log == | ||
| + | |||
pxegeek: Hey dooglus - does the broken heart fix also fix creases in perpendicular curve gradients? | pxegeek: Hey dooglus - does the broken heart fix also fix creases in perpendicular curve gradients? | ||
| Line 110: | Line 112: | ||
pxegeek: Yes, that example may be tricky to smoothly transition ;) | pxegeek: Yes, that example may be tricky to smoothly transition ;) | ||
| + | |||
| + | == Example Buggy SIF File == | ||
| + | |||
| + | The black and white lines indicate the extreme left and right edges of the gradient. The large red area between them shouldn't be there: | ||
| + | |||
| + | [[Image:Perp-curve-gradient-2.png]] | ||
| + | |||
| + | [[Image:Perp-curve-gradient-2.sif]] | ||
Revision as of 13:36, 13 September 2007
IRC log
pxegeek: Hey dooglus - does the broken heart fix also fix creases in perpendicular curve gradients?
dooglus: pxegeek: I've avoided looking at perpendicular curve gradients. the fix may fix them, but I really don't think it will - the changes were inside an"if (!perpendicular) { }"block
dooglus: pxegeek: but a similar fix for perpendicular gradients will probably be quite easy. could you report it as a bug, and include a URL for an example creased .sif file?
pxegeek: You can just check perpenidicular on Rore's heart, and see the crease at the top of the screen
dooglus: ok, but rore's heart *is* creased, so you would expect the perpendicular gradient to reflect that...
dooglus: or am I missing something?
pxegeek: So if you draw any concave curve, there's a crease, but it's not all the way to the line - it starts a little way out
pxegeek: Shouldn't there be a way to control how smoothly the gradient transitions?
pxegeek: Or should I just stick a blur layer over the top?
dooglus: the gradient transitions along its whole range, from the start of the bline to the end
dooglus: there's not a lot of scope for specifying anything there
pxegeek: I'm sure what it's doing is technically accurate, it just doesn't look elegant.
dooglus: heh - I'm not sure of that at all :)
pxegeek: Like changing gear without a clutch
dooglus: sure
pxegeek: Stick a blur layer 16ptx16pt on top of rore's example with perpendicular checked
pxegeek: That's the smoothness I'd hope to see instead of a jagged line.
pxegeek: Want me to post a'before and after'?
dooglus: I'll make an example picture that we can talk about
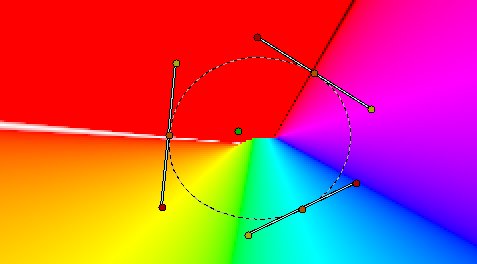
dooglus: the green'ray'and the red'ray'are both perpendicular to the bline
dooglus: since the bline is convex, they point towards each other.
dooglus: the place where they meet will be make a'crease'
pxegeek: Right, but within the radius of curvature, the gradient is smooth
pxegeek: I guess what I'm thinking of would be a more advances type of gradient that fades off the further you get from the line
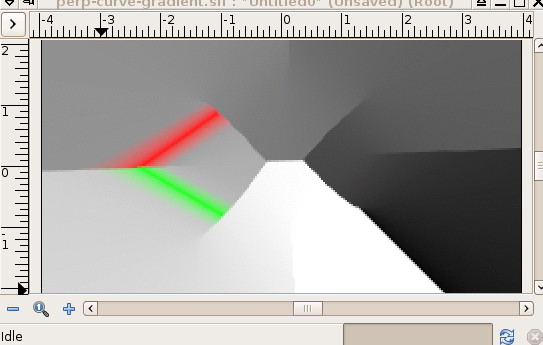
dooglus: is this what you're looking for? 
dooglus: I put a super sample layer over it
dooglus: what you're asking for is a perp.curve gradient and a regular curve gradient combined somehow - one of the compose modes would do that for you wouldn't it?
pxegeek: Maybe
dooglus: do you think it's about the radius of curvature? I'm not sure
pxegeek: /me still futzing with blur layets
pxegeek: the radius of curvature just means that the perpendiculars to the line don't meet within that zone...
pxegeek: obviously
pxegeek: Ah synfig's finished building!
dooglus: oh, I see what you mean
pxegeek: And much smaller size without the debug options set
dooglus: the gradients meet at the centre of the circle
pxegeek: yup
dooglus: I think this is exactly what supersample is for
dooglus: you'll get a smoother crease...
pxegeek: Yes - that looks smoother
dooglus: it's red meeting green - that's never going to be'smooth'
dooglus: I used clashing colors to illustrate the point - typically it'll be grey meeting a slightly different grey - but still a meeting of different parts of the gradient
pxegeek: But you can still do a smooth fade between red&green....
pxegeek: :)
dooglus: with antialiasing, yes
pxegeek: It's just a question of how much area you want spread it over
dooglus: the curvelayer does this: for each point, which bit of the curve is closest to it. draw a line through the curve to the closest point.
pxegeek: I'll explore the compositing linear and perpendicular curves idea
dooglus: I've found a bug in the perendicular c.g. though
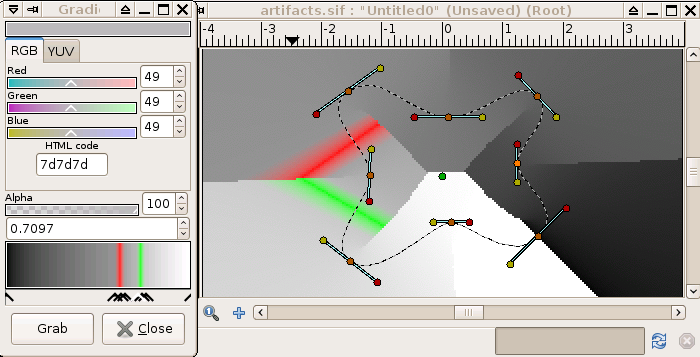
dooglus: pxegeek:  shows how the perpendicular gradient works (and how it breaks - what's the big white patch??)
shows how the perpendicular gradient works (and how it breaks - what's the big white patch??)
dooglus: pxegeek: if you can suggest how to'blend'the colors in that example, I'll have a go at implementing it... you've got a whole bunch of different colors shooting out at different angles - how do you make that look smooth?
dooglus: I'll check the logs tomorrow - I'm off to bed now. maybe the wiki's curvegradient talk page would be a good place for this, so we can find it easily later.
dooglus: night all :)
pxegeek: 'night dooglus
pxegeek: Yes, that example may be tricky to smoothly transition ;)
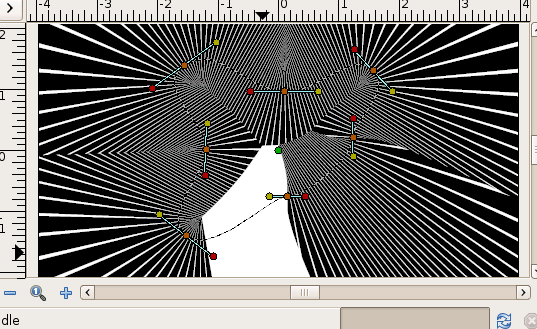
Example Buggy SIF File
The black and white lines indicate the extreme left and right edges of the gradient. The large red area between them shouldn't be there:
File:Perp-curve-gradient-2.sif