Difference between revisions of "Color Editor Dialog"
(Sample file) |
m (Colors Dialog moved to Color Editor Dialog) |
(No difference)
| |
Revision as of 00:51, 30 October 2007
Contents
The Color Dialog
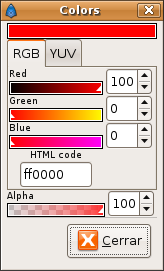
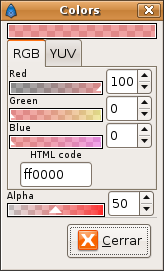
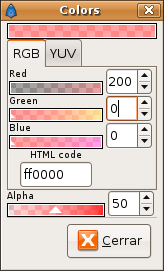
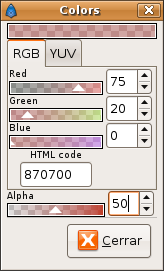
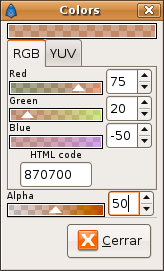
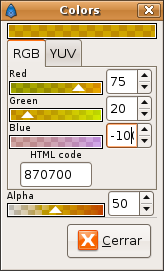
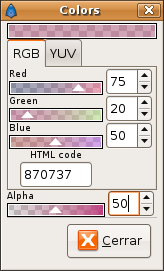
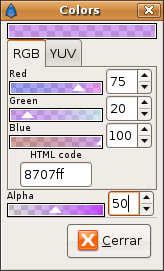
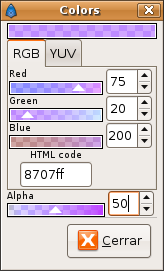
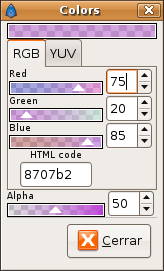
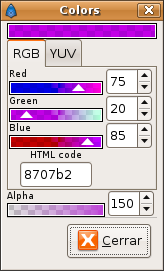
The color dialog has two sections: one for the color itself and other for the alpha channel (the opacity of the color). The color section allows changes to the color channels and shows the hexadecimal representation of the color. This hexadecimal representation doesn't include the alpha channel.
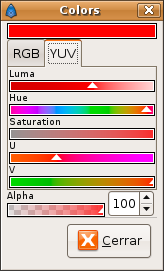
You can set the current edited color using two methods: the RGB composition (red, green and blue channels) or by the YUV composition (luma, hue, saturation, U and V channels). Select one of the tabs to make the modifications in one or other way.
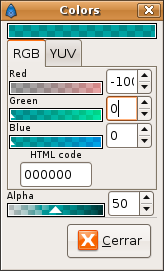
All the RGB channels and alpha values can be modified using the triangle sliders or the numeric input. In all cases its value can be between 0 and 100. In fact RGB values it can be bigger than 100 and lower than 0. This produce interesting effects if you combine it with an alpha value between 0 and 100. This also happen with the alpha value. If you set it bigger than 100 it produces a shifted color with transparency. Same happens if values are lower than 0. You can create an object with a color with alpha = 200. Then if you apply it over another layer with alpha = 100 and use "alpha over" as the composition method you'll obtain a composited alpha of -100 (-100 = 100-200). Anyway the alpha value will be truncated to be in the [0,100] interval when the image is rendered because images cannot hold negative alpha or bigger than 100% (Are you sure?).
On the other hand, YUV channels can only be set by the triangle sliders. It would be a good feature if those channels could also be modified by their numerical values.
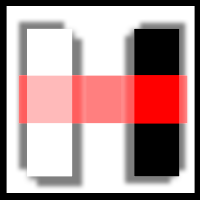
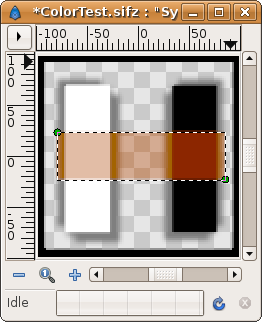
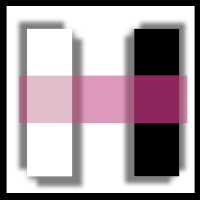
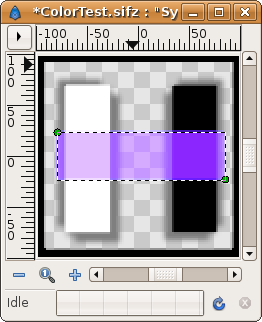
Examples of RGB channels outside [0,100]
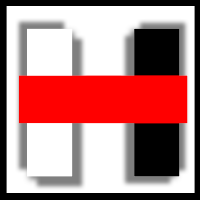
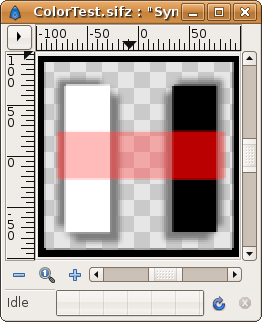
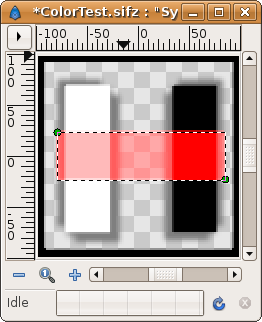
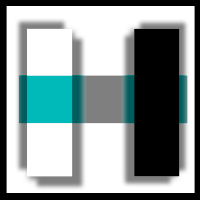
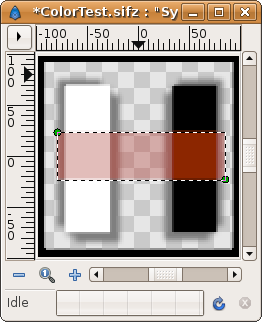
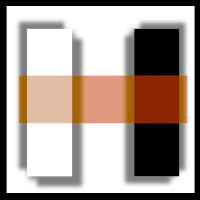
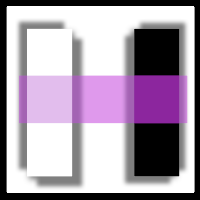
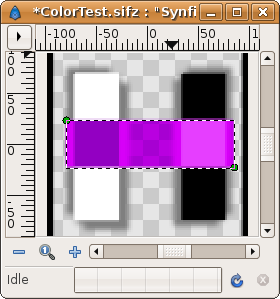
Here you can see some examples of what happens when a color channel value is set to be out of its natural scope.
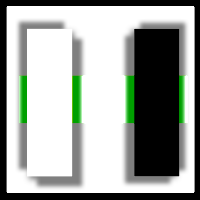
In all the examples the blend method of the horizontal rectangle was "composite".
In the examples you can notice that negative values for a RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects to white like colors more than to black like ones. On the other hand RGB channel values greater than 100 ("oversaturated") affects to black like colors more than to white like colors.
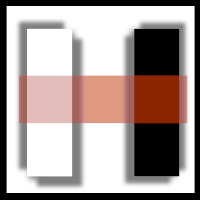
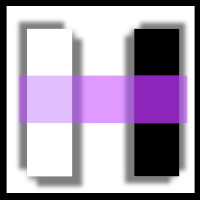
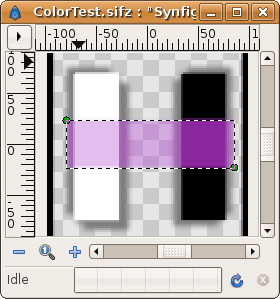
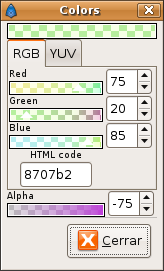
Examples of Alpha channel outside [0,100]
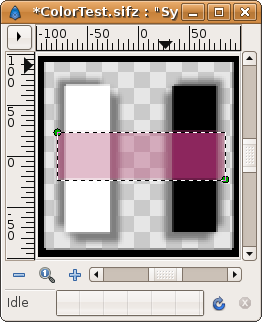
In the following examples you can see that negative alpha values and bigger than 100% alpha values composited with other layers produces very interesting effects. If someone want to explain why those effects are produced, please edit this page! :)
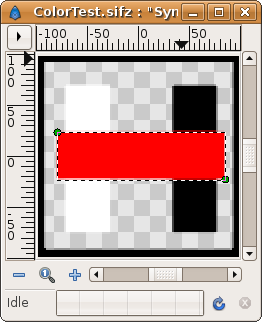
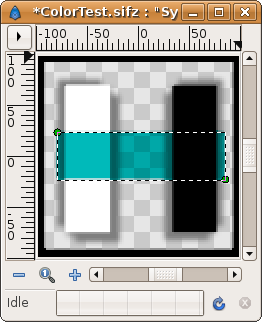
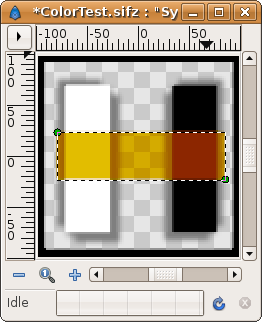
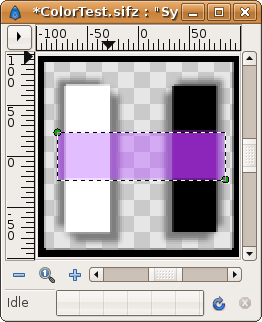
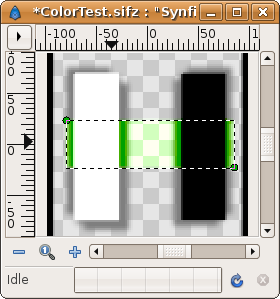
The sample file
This is the file that I've used to produce the color effects. Media:ColorTest.sifz