Color Editor Dialog
(→The Color Dialog: Alpha channel is not included in the HTML code.) |
m ("if somone want to explain...." <--- italic + more literal) |
||
| Line 9: | Line 9: | ||
{{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | {{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | ||
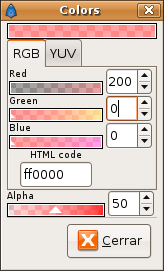
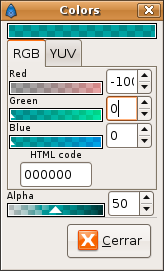
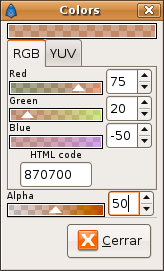
| − | You can set the color you are editing using two methods: RGB composition (red, green and blue channels) or YUV composition (luma, hue, saturation, U and V channels). Select one of the tabs to make the modifications using the method you prefer. | + | You can set the color you are editing using two methods: {{Literal|RGB}} composition (red, green and blue channels) or {{Literal|YUV}} composition (luma, hue, saturation, U and V channels). Select one of the tabs to make the modifications using the method you prefer. |
| − | All the RGB channels and alpha values can be modified using the triangular sliders or the numeric input. In all cases the value can be between 0 and 100. RGB values, and alpha values as well, can actually be higher than 100 and lower than 0. If you set RGB values higher than 100 it produces a shifted color with transparency. Same happens if values are lower than 0. You can create an object with a color with | + | All the {{Literal|RGB}} channels and alpha values can be modified using the triangular sliders or the numeric input. In all cases the value can be between 0 and 100. {{Literal|RGB}} values, and alpha values as well, can actually be higher than 100 and lower than 0. If you set RGB values higher than 100 it produces a shifted color with transparency. Same happens if values are lower than 0. You can create an object with a color with {{Literal|Alpha}} = 200. Then if you apply it over another layer with {{Literal|Alpha}} = 100 and use {{Literal|alpha over}} as the composition method. You will then obtain a composited alpha of -100 (-100 = 100-200). Anyway the alpha value will be truncated to be in the [0,100] interval when the image is rendered because images cannot hold negative alpha or bigger than 100% (''Are you sure?''). |
| − | On the other hand, YUV channels can only be set using the triangular sliders. It would be a good feature if those channels could also be modified by their numerical values. | + | On the other hand, {{Literal|YUV}} channels can only be set using the triangular sliders. It would be a good feature if those channels could also be modified by their numerical values. |
== Examples of RGB channels outside [0,100] == | == Examples of RGB channels outside [0,100] == | ||
| Line 37: | Line 37: | ||
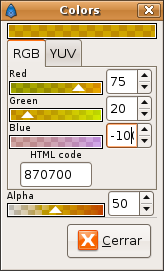
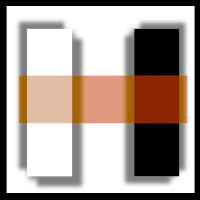
{{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | {{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | ||
| − | In all the examples the blend method of the horizontal rectangle was | + | In all the examples the blend method of the horizontal rectangle was {{Literal|composite}}. |
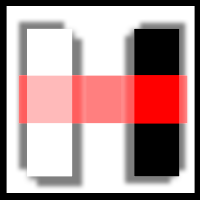
In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than 100 ("oversaturated") affects dark colors more than light colors. | In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than 100 ("oversaturated") affects dark colors more than light colors. | ||
| Line 43: | Line 43: | ||
== Examples of Alpha channel outside [0,100] == | == Examples of Alpha channel outside [0,100] == | ||
| − | In the following examples you can see that negative alpha values and bigger than 100% alpha values composited with other layers produces very interesting effects. If someone want to explain why those effects are produced, please edit this page! :) | + | In the following examples you can see that negative alpha values and bigger than 100% alpha values composited with other layers produces very interesting effects. ''If someone want to explain why those effects are produced, please edit this page! :)'' |
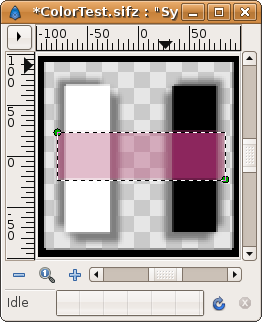
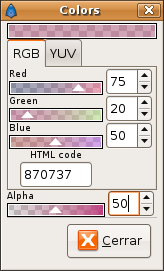
{{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | {{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | ||
Revision as of 19:27, 22 January 2013
Contents
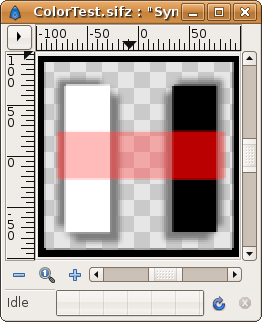
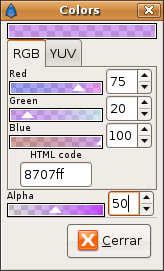
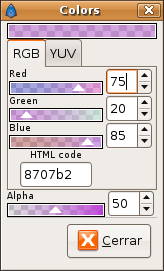
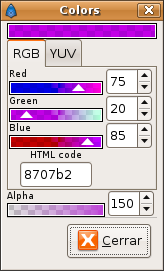
The Color Dialog
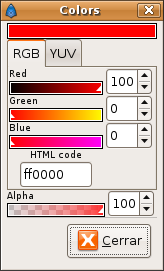
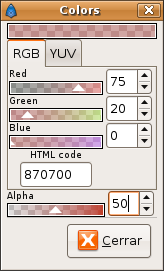
The color dialog has two sections: one for the color itself and another for the "Alpha" channel (the opacity of the color). The color section (only RGB ones) allows changes to the color channels and shows the "HTML code" of the color. This "HTML code" representation doesn't include the "Alpha" channel.
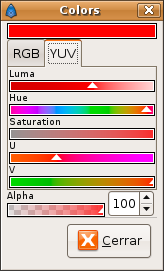
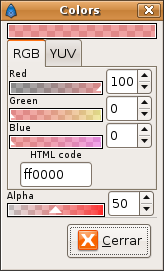
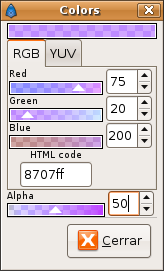
You can set the color you are editing using two methods: "RGB" composition (red, green and blue channels) or "YUV" composition (luma, hue, saturation, U and V channels). Select one of the tabs to make the modifications using the method you prefer.
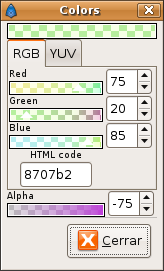
All the "RGB" channels and alpha values can be modified using the triangular sliders or the numeric input. In all cases the value can be between 0 and 100. "RGB" values, and alpha values as well, can actually be higher than 100 and lower than 0. If you set RGB values higher than 100 it produces a shifted color with transparency. Same happens if values are lower than 0. You can create an object with a color with "Alpha" = 200. Then if you apply it over another layer with "Alpha" = 100 and use "alpha over" as the composition method. You will then obtain a composited alpha of -100 (-100 = 100-200). Anyway the alpha value will be truncated to be in the [0,100] interval when the image is rendered because images cannot hold negative alpha or bigger than 100% (Are you sure?).
On the other hand, "YUV" channels can only be set using the triangular sliders. It would be a good feature if those channels could also be modified by their numerical values.
Examples of RGB channels outside [0,100]
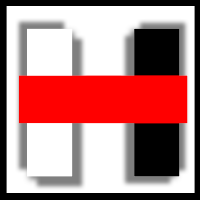
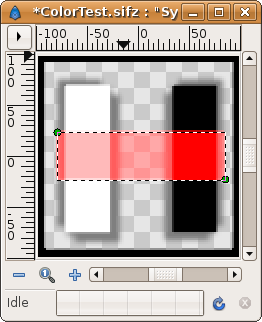
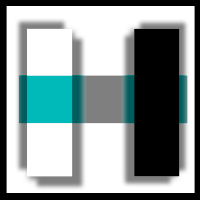
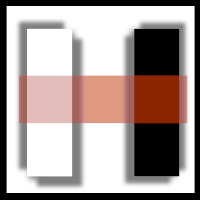
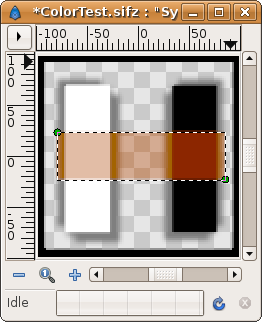
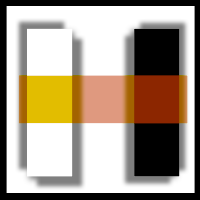
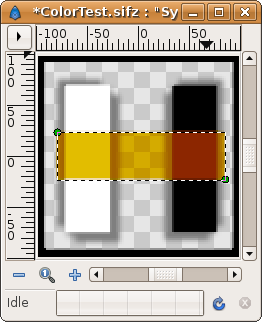
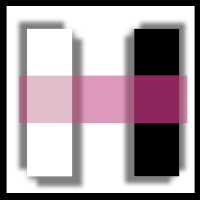
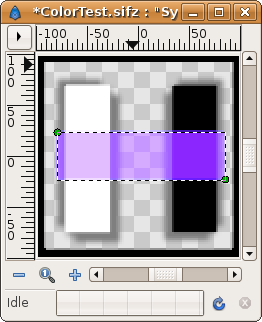
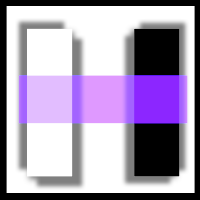
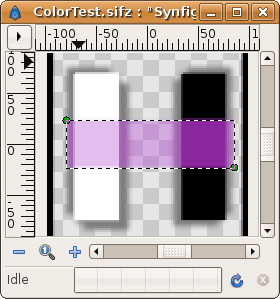
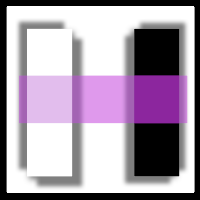
Here are some examples of what happens when a color channel value is set to values beyond its natural scope.
In all the examples the blend method of the horizontal rectangle was "composite".
In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than 100 ("oversaturated") affects dark colors more than light colors.
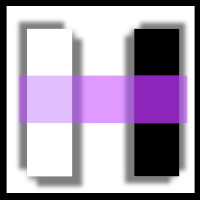
Examples of Alpha channel outside [0,100]
In the following examples you can see that negative alpha values and bigger than 100% alpha values composited with other layers produces very interesting effects. If someone want to explain why those effects are produced, please edit this page! :)
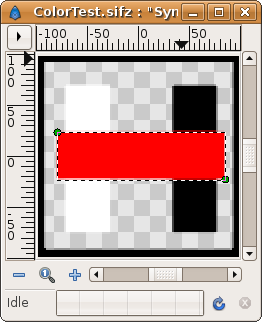
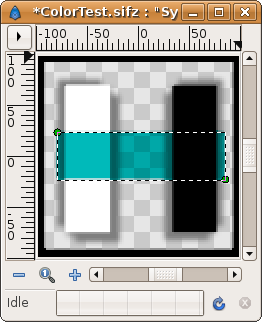
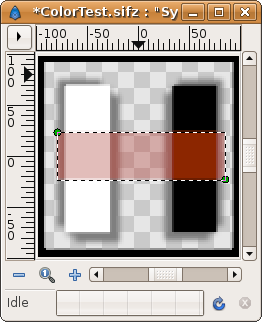
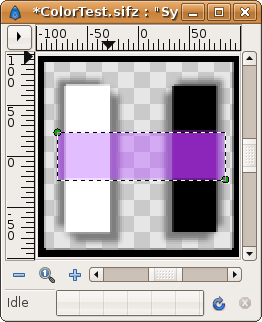
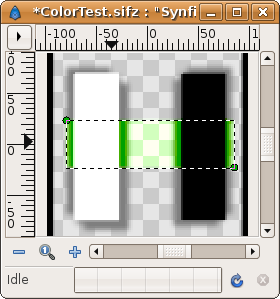
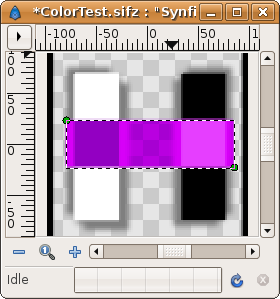
The sample file
This is the file that I've used to produce the color effects. Media:ColorTest.sifz