Grundlagen der Animation
Ohoservices (Talk | contribs) |
Ohoservices (Talk | contribs) |
||
| Line 6: | Line 6: | ||
[[Category:Updated]] | [[Category:Updated]] | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
| − | |||
== Introduction == | == Introduction == | ||
Revision as of 18:37, 5 June 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Contents
Introduction
Creating an animation in Synfig Studio is really easy. It basically means to change a drawing — you just need to create the first stage and last stage of a change, and Synfig will take care of the steps in between.
Let's see a simple example. Consider a moving light like the one at the front of the Knight Rider car. Drop the realism, you get a circle moving from left to right and back. In other words, you need to create three 'steps' or 'stages':
- The circle is on the left.
- The circle is on the right.
- The circle is back on the left.
Let's do it.
Setting up the workspace
Start Synfig Studio. New file is automatically created at the start. Click the 'caret' menu (between the horizontal and vertical rules, in the top left hand corner of the canvas), then select "Edit → Properties". A canvas properties dialog will appear.
The canvas properties dialog is a mess, we know. We will have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections.
Give a name and description for your canvas, then click "Apply" (don't click "Save" yet — we're not quite done with the 'Properties' dialog). Go to the "Time" tab and make sure to edit "End Time". Change '5s' to '2s' — that will make our animation to be 2 seconds long.
Now create a simple black rectangle that will serve as our background. It's not necessary to make it cover the whole canvas. Also, uncheck "Low Res" checkbox at the top of the canvas window to disable low resolution view mode - that will make your image look sharper. Generally, having that option enabled increases canvas redraw speed, but that's not what we need now.
We now need a circle. Change the fill color to red, and create a circle. It doesn't matter if it's not perfect: You can edit it. Activate the Transform Tool, and click the circle. It will go into a sort of editing mode which is easy to detect by the small green dot in the middle and the white rectangle around it. You can move the red circle by grapping it on its green dot in the middle.
These are the first steps to draw an object and to move it, but not yet an animation, you may say. Indeed. Let's have a look how this works.
Adding movement
In the beginning, you entered a value of 2 seconds in the Properties dialog. Because the length of your animation is non-zero, your canvas window (the one where you draw) got a grey time slider at the bottom. You can click on it, and a small orange indicator will appear indicating your position in time. Try clicking in several places on the time slider and notice that the entry field on the left of time slider changing its values to something like "12f", "1s 15f", etc. You can set your position on the timeslider by changing values in that field. For example, if you enter "1s" and press ↵ Enter, the orange indicator will move in the middle of time slider, and entering "2s" will move it to the end of time slider.
|
Note In the last case orange indicator will become invisible, because 2s is right at the boundary of time slider, just belive me — it's there.
|
But when you changing your position on the time slider nothing changes on the canvas. This is because you need to switch to "Animate Editing Mode" first by clicking the green dot just to the right of the grey time slider. You will note that your canvas gets a red outline; it reminds you that changes to your objects now affect your animation.
Previously, three 'steps' or 'stages' were mentioned. These are represented by so-called 'keyframes' (Just in case you're familiar with video encoding: No, that's not the same!). A keyframe is an image in time where something important happens with your objects.
Go to Keyframes panel — just click on the little tab one with the small key icon in the bottom window — to be able to edit keyframes. Now press the small button with 'plus' sign and you should get a new entry in the list displaying "0f, 0f, (JMP)".
Now, go to the "1s" mark in the timeslider. The small orange indicator should move there. Then add another keyframe by clicking the small plus sign. Repeat the process with the time slider indicator set to "2s" (it's at the end of your animation). You should have three keyframes in the list, now.
The s's and f's: Understanding the Timeline
By now, you may have figured out what those mysterious '1s 10f'-type marks represent. They indicate a specific point on the timeline, expressing a location in terms of seconds (s) and frames (f).
By default each second is divided into 24 frames, much like a meter on a measuring tape is divided into 100 centimeters. The frame markings begin at zero (0) and go up to 24, whereupon a new second is entered and the framecount returns to zero.
For example, when five whole seconds and three frames have passed, using this timeline notation would be "5s 3f".
The Keyframe List
The keyframe list is rather easy to understand. It displays "Time" which is basically the start time, "Length" which is self-explanatory, "Jump" which we'll cover next, and "Description" which is, again, self-explanatory.
Now, you might be wondering about the entries called "(JMP)". In fact, these are links just like web links: click them, and the indicator in your timeslider will jump to the correct time.
You can use this to edit your image for a given moment in time. For instance, you can now jump to the first second, and move the red circle to the right. There! You made your first movement, your first animation with Synfig!
Wondering where the animation is? Just click to an arbitrary position on the timeslider: You will note that the red circle is in a new position, one that you didn't specify! So what happened? Synfig figured out what you would like to do, namely move the circle, and drew all the images between these states. Each image will later make a frame in your animation and the circle will appear to be moving.
|
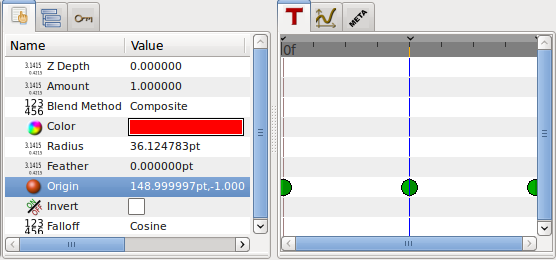
Note Notice, that you don't need to go to the last keyframe at '2s' and move your circle back to the left. Keyframes make synfig remember image state at particular time. That's why when we modified circle position at '1s', it stays on the left at '2s' (as well as at '0s'). If you switch back to Params Panel, and look at the Timetrack Panel you'll notice a three green dots appeared on the right of "Origin" parameter. Those are called Waypoints and they used to indicate changes of parameter over time.
|
Rendering your animation
Before you can see your animation, you need to process (or render) your work. There are two ways to do so: using the synfigstudio (what you have been using so far) or the command-line program synfig.
Close the animate editing mode by clicking on the red dot in the timeline editing widget, and save your file; for instance under the name BasicKnightRider.sif. Then click the 'caret' menu button and select "File → Render". Change the filename to BasicKnightRider.gif in the same location you saved BasicKnightRider.sif and choose "gif" target format instead of "Auto", then click Render. Depending on your processor speed it should take a few moments, but finally the image window status bar should say "File rendered successfully".
|
Note The "magick++" target (if it is available) produces much better gifs than the "gif" target because it can optimise the palette for the image.
|
Open BasicKnightRider.gif in Firefox or another application that is able to show animated gif's. However, Firefox will replay the GIF all the time which makes your short animation a rather long one. If you're now seeing a red circle moving from the left to the right and back, congratulations! You just made your first animation!
|
Note You can also preview your animation. Press the 'caret' menu button in the upper left corner of the image window and choose "File → Preview".
|
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go "Start → Run", type "cmd" anf press ↵ Enter), change to the directory you saved the file, and type something like
synfig -t gif BasicKnightRider.sif
|
Warning! The version you are using may not support the GIF output format at the moment, it depends on the version and compilation settings.
|
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
should appear, then you are done and can view your animated gif using firefox or another program as mentioned above.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities incude its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.