Animer des formes
m (→Animation de la tige) |
(→Animation de la tige) |
||
| Line 36: | Line 36: | ||
Les {{l|Keyframe|Images clés}} nous permettent ''fixer'' la scène; c'est à dire, sur une Image Clé, toutes les propriétés de tous les éléments de la scène sont enregistrés. | Les {{l|Keyframe|Images clés}} nous permettent ''fixer'' la scène; c'est à dire, sur une Image Clé, toutes les propriétés de tous les éléments de la scène sont enregistrés. | ||
De nouveau cliquez sur l'Axe de temps à {{Literal|4s 12f}} (ie 4.5s à 24 images par seconde - fps). | De nouveau cliquez sur l'Axe de temps à {{Literal|4s 12f}} (ie 4.5s à 24 images par seconde - fps). | ||
| − | Cliquez sur le bonhomme vert en bas à droite de la fenêtre Canevas (l'icône peut être différente suivant le thème de votre système) pour basculez dans le {{l|Animate Editing Mode}} (le | + | Cliquez sur le bonhomme vert en bas à droite de la fenêtre Canevas (l'icône peut être différente suivant le thème de votre système) pour basculez dans le {{l|Animate Editing Mode}} (le bonhomme devient rouge). |
With the {{l|Transform Tool}}, select the green sprout, and move the upper vertex up to make a stem. | With the {{l|Transform Tool}}, select the green sprout, and move the upper vertex up to make a stem. | ||
Revision as of 19:19, 6 February 2016
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Contents
Éléments de base
Dans le tutorial précédent, vous avez appris à créer des formes avec l'Outil Spline, dans ce tutoriel, nous allons apprendre comment créer une animation simple consistant à faire grandir une fleur en utilisant les Splines.
Ouvrez Synfig Studio— une nouvelle animation se crée. Si Synfig Studio est déjà ouvert, faites "Fichier → Nouveau" dans la boite à outil.Premièrement, nous avons besoin de créer un dégradé comme arrière-plan. Cliquez sur les couleurs de contour et de remplissage dans la Boite à Outils pour sélectionner les couleurs que votre dégradé prendra. Vous pouvez également éditer directement le dégradé en cliquant sur la ligne Dégradé par défaut dans la boite à outils.
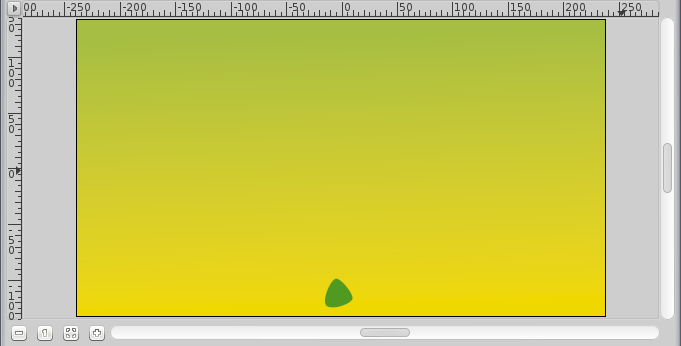
Sélectionnez l'Outil Dégradé et déplacer votre curseur verticalement le long du canevas pour le remplir avec un dégradé.
Ensuite, sélectionnez l'Outil Spline et dans le panneau d'option des outils, vérifiez que uniquement "Créer une Région" est sélectionné. Dans la boite à outils, mettez la couleur de remplissage sur vert. Dessinez une sorte de triangle avec l'Outil Spline. Pour fermer la forme après avoir dessiné les trois vertex, cliquez droit sur le premier vertex et choisissez "Boucler".
Maintenant que le chemin de la forme est fermé, vous pouvez générer réellement la forme en sélectionnant un autre outil ou en cliquant sur le bouton avec l'icône engrenages dans le bas du Panneau Options des Outils.
Cela seras la base de la tige. Vous pouvez modifier les poignées de tangentes (les points rouges) un petit peu pour rendre le triangle plus rond. Avec l'Outil de Transformation, cliquez-droit sur chacun des vertex et sélectionner "Séparer les tangentes", ainsi les poignées de tangentes de chaque vertex peuvent être déplacé indépendamment.
Animation de la tige
Depuis le Menu Canvas, sélectionnez l'icone du menu chevron dans le coin supérieur gauche, à l'endroit ou les règles se croise, et sélectionnez "Canevas → Propriétés". Allez sur l'onglet "Temps", réglez "Heure de fin" à "6s" et cliquez sur le bouton "Validez".
Cliquez au début de l'Axe de temps ("0f"), puis, dans le Keyframes Panel (celui qui a une clé pour icône), si la liste est vide, cliquez sur le bouton dont l'icône est un "+" (ajouter un nouvelle image clé). Les Images clés nous permettent fixer la scène; c'est à dire, sur une Image Clé, toutes les propriétés de tous les éléments de la scène sont enregistrés. De nouveau cliquez sur l'Axe de temps à "4s 12f" (ie 4.5s à 24 images par seconde - fps). Cliquez sur le bonhomme vert en bas à droite de la fenêtre Canevas (l'icône peut être différente suivant le thème de votre système) pour basculez dans le Mode Édition d'Animation (le bonhomme devient rouge).
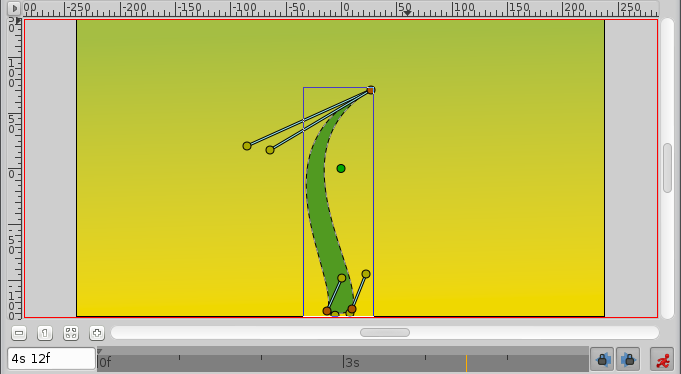
With the Transform Tool, select the green sprout, and move the upper vertex up to make a stem. You can play with the vertex handles to bend the shape a bit if you want.
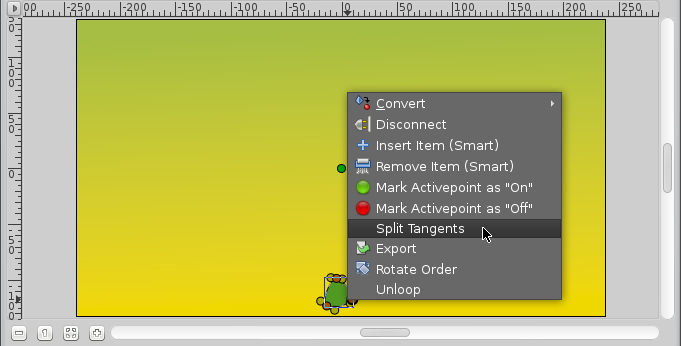
While you are still at "4s 12f", right-click on the stem border, close to the top, and choose "Insert Item (smart)". Do the same on the other side of the stem. Right click on those new points and choose "Split Tangents". Then try to make a shape that looks like the one on the image, to create the flower bud.
Now if you click on "2s" (for example), you'll see that the shape of the bud is slightly visible, even if the sprout is rather small, and even if the bud ducks are invisible.
|
Note Due to a bug introduced in 0.63.02, the "Insert Item (smart)" won't produce a correct "Off" point at the previous keyframe (at 0s). You have to move the time cursor to 0f and right click each vertex and select "Set Active Point Off" .
Development Notes:
This bug is fixed in the upcoming release (0.63.05). |
Let's say we want the bud to appear only at 3s 12f, and be full size at 4s 12f.
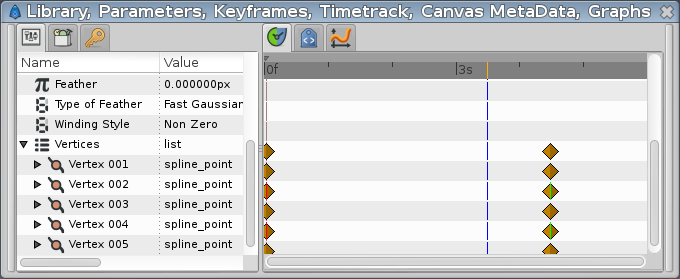
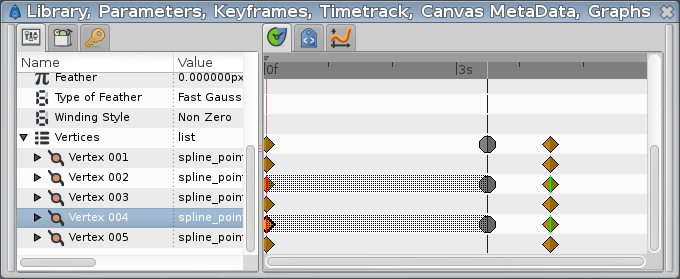
Click on "3s 12f" on the timetrack. Now take a look at the "Params" and "Timetrack" panels at the bottom. You'll see that each parameter in the Params Panel matches a row in the Timetrack Panel. The last parameter is the vertices list. Click on the small arrow on the left to unfold the list. You should see something like this:
Each big green dot (or waypoint) stands for a recorded value (here the vertices positions were recorded at 0f with the keyframe, and at 4s when we moved some vertices or vertices handles). The two vertices we added to make the bud are marked at "DYN" (dynamic). Right-click on them in the params list, and select "Mark Activepoint as Off".
The panel should now look like this, the grayed part being the part where the bud vertices have no effect on the stem.
For example if you click on "2s" or even "3s" now, the bud shape is not visible. It starts to appear only a little after 3s 12f.
However, the shape of the stem may not look very nice during its growth between 0 and 4s. Make sure you're still in Animate Edit Mode, and tweak the shape at various moments in time, to get something you like.
The animation of the stem is now finished, but it still lacks the petals. You can watch a preview of your animation: Go to "File → Preview", validate, wait for the preview to be generated, and watch.
|
Note Previews are often pixelated and blurry, but the final render will be clean-cut. Higher quality previews are obtainable by using higher values for 'Zoom' and 'Frames per second' in the preview dialog window.
|
Adding the petals
Now leave the "Animate Editing Mode" by clicking on the red circle at the right bottom of the canvas.
Change the fill color to pink, and create a petal with the BLine Tool. You'll notice that the green duck that allows easy movement of a shape is at the center of the canvas. Select all the vertices of the petal with CtrlA and move them close to the green duck (with the Transform Tool), as shown.
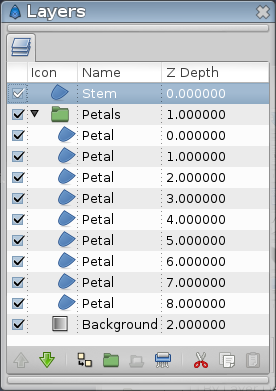
Then drag the green duck very close to the top of the bud. Hit CtrlA again to select all vertices of the petal and tweak it a bit with Rotate Tool. Also, in the Panneau Calques select the petal layer and put it under the stem layer. Click on the petal to select it, then ctrl-click on the stem. Both objects should be selected.
Now click on the vertex at the top of the stem and ctrl-click on the green duck of the petal (both should appear in a lighter color, as they are selected). Then right-click on the stem top vertex, and select "Link". The petal will move a bit as the green duck is snapped on the stem vertex.
Now that there's a link between the petal and the top of the stem, when the top of the stem moves, the petal will follow the move. (And if the green duck of the petal moves, the top of the stem will move, but we don't want to do that here.)
On the Layers Panel, select the newly created Petal layer and duplicate it (with the third button, on the bottom of the Layers Panel). On the canvas, press CtrlA to select all the vertices of the duplicated petal, and move them a little, so the petals are no longer overlaid. (Don't move the green duck, just the orange ones). Repeat the process several time, to get something looking like this image.
Note that the duplicated petals are also linked to the stem. If you go back to the first keyframe, you'll see that the petals are visible. We don't want that. We want the petals to appear and bloom almost at the end of the growth.
Hiding the petals
Let's say we want the petals to appear a little after 4 seconds in the animation, and be full size at 5 seconds, instead of being visible and full size all the time.
Switch to "Animate Editing Mode" again by clicking on the green circle at the bottom right of the canvas. But if we will go to "4s" and modify them, then they also change at "5s". Because the shape/position of the petals is not fixated at this moment of time by any waypoints or keyframes. That means that we need a keyframe at "5s". On the timetrack, click to place the cursor at 5 seconds. On the Keyframes Panel, click on "+" to add a new keyframe.
Now click on "4s", and on the Layers Panel, select all the petals layers (with ctrl+click), then press CtrlA to select all the petals vertices. Scale them down with the Scale Tool, and move them, so they are hidden by the stem, as shown.
From 4s to 5s, the petals will now appear and bloom. But notice that we have a keyframe at 0s which also remembers petals shape. That makes the problem — the petals are still visible from the first keyframe to the 4s keyframe. We could either make the petals tiny and hidden tweaking their size on every frame from 0s to 4s, or we could make them invisible on this interval.
Let's choose the second solution. To make things easier, we are going to encapsulate the petal layers into an Inline Canvas. With all the petal layers selected, right-click on them on the Layers Panel and select "Encapsulate". You can rename the layers to make things more understandable.
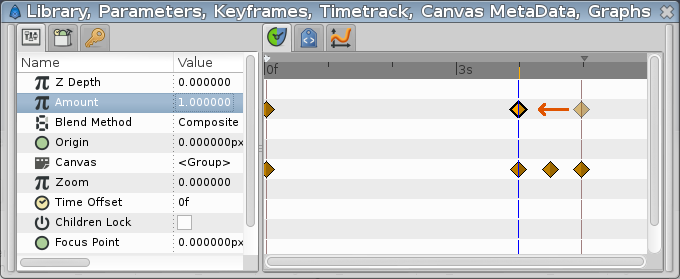
Select the "Petals" inline canvas and jump to the first keyframe. In the Param tabs, set the "Amount" value to "0". The petals are now invisible on that keyframe. Note that two waypoints were added in front of the "Amount" parameter, one at 0s and the other at 5s. Drag the 5s waypoint to 4s, so that the opacity of the petals will be 1 at 4s.
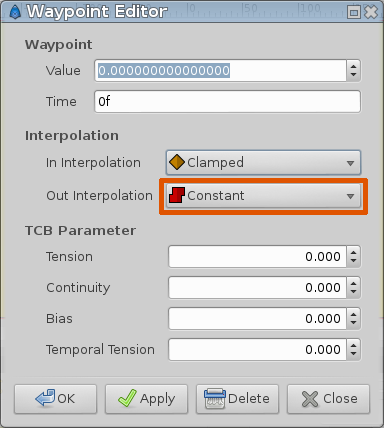
There is still one problem left: from 0s to 4s, the opacity of the petals slowly increases, making the petals visible when they shouldn't. To solve this, we will change the Amount interpolation method. Right click on the Amount waypoint at 0f, and select "Edit". A new dialog will appear, in which you can choose the In and Out interpolation. Set the Out Interpolation to "Constant".
|
Tip You can also change waypoint Out interpolation by right-clicking on it and selecting "Out → Constant".
|
This means that after that waypoint, the Amount value will remain constant, until another waypoint is encountered. So from 0f to 4s the Amount value will be equal to 0, and at 4s it will suddenly changed to 1, and make the petals visible, as expected. Alternatively, we could have achieved the same effect by setting the In Interpolation of the waypoint at 4s to "Constant".
Notice how (half of) the waypoint changes from a green circle (meaning smooth animation of the amount parameter) to a red step (meaning that the amount parameter is suddenly stepped).
Now you're done. The stem grows for 4.5 seconds and then stays still the last 1.5 seconds. The petals are hidden until 4 seconds, and then grow quickly between 4 and 5 seconds, and stay still the last 1 second too.
Click on "File → Render" to render your animation. Select any format you want, and ensure that "Use current frame" option is unchecked (otherwise, one frame only will be rendered).
La suite
Synfig Studio inclus un système d'animation par Ossature. Dans le tutoriel suivant vous allez apprendre à réaliser une ossature basique.