Editore Gradiente
m |
m |
||
| Line 34: | Line 34: | ||
| − | + | Finalmente il pulsante "Prendi" copia il gradiente editato il quello predefinito della Casella Strumenti. | |
-------------------- | -------------------- | ||
Revision as of 14:56, 16 November 2011
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
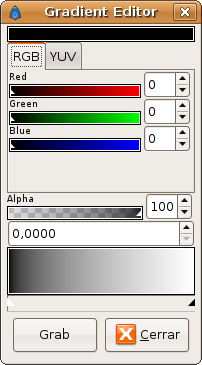
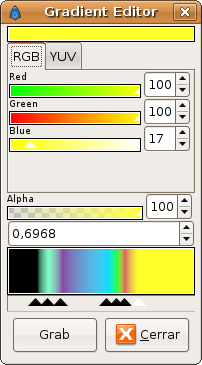
L'Editore Gradiente ha due sezioni. La parte superiore per la selezione dei colori e il livello Alfa, la parte inferiore presenta un'anteprima del gradiente.
Appena sotto l'area di anteprima vi sono due piccoli cursori triangolari, detti CPunti, che indicano i colori iniziale e finale del gradiente.

Il CPunto attualmente selezionato viene visualizzato con un cursore triangolare bianco. Il suo colore è mostrato in alto nella finestra di editazione. Puoi selezionare qualsiasi altro CPunto cliccando sul suo cursore per variare gli altri colori del gradiente.
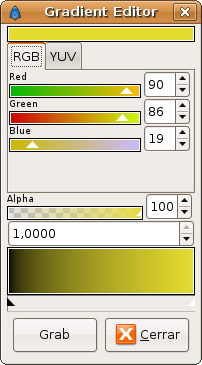
Modificando ad esempio i canali rosso, verde e blu del CPunto a destra si può cambiare il colore finale del gradiente (preimpostato a bianco) ad un giallo scuro che ci aggrada come nell'esempio seguente.

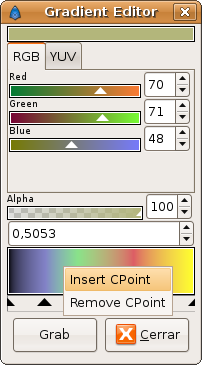
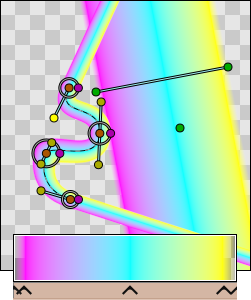
I gradienti non sono limitati alla gestione di due colori; è possibile inserirne in base alle necessità. Per la loro aggiunta clicca semplicemente col destro sull'anteprima e seleziona "Inserisci CPunto". Coì facendo verrà inserito un nuovo cursore nella posizione in cui avrai effettuato il clic. Puoi poi editare il colore del nuovo CPunto variando i livelli di colore e Alfa per generare un gradiente a tre colori.
 |

|
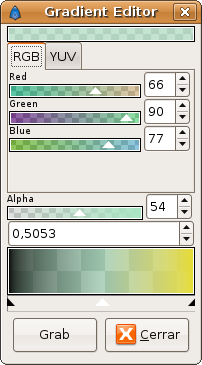
Qui sono stati generati un colore ciano chiaro come colore centrale.
Un'altra funzionalità interessante è quella di poter spostare i cursori proprio come si fa per le barre dei colori o dell canale Alfa. In questo modo si può comprimere il gradiente da una parte o dall'altra o rendere la sua concentrazione più o meno rapida tra i colori. Premendo SHIFT durante il trascinamento del CPunto non verrà oltrepassato il CPunto adiacente rendendo più facile affiancare i CPunti uno all'altro. I CPunti possono essere spostati con maggior precisione variando il campo numerico a fianco dell'anteprima. L'intervallo numerico va da 0 (a sinistra) e 1 (a destra) specificando la posizione del CPunto.

Finalmente il pulsante "Prendi" copia il gradiente editato il quello predefinito della Casella Strumenti.
Constraining a gradient:
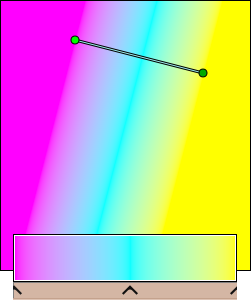
By default gradient layers overwrite or flood their surroundings. The area before the beginning of the gradient and after the end of the gradient are flooded with the beginning and ending colors of the gradient. As can be seen in this image:

This is by design and adds the greatest flexibility to gradient layers. To achieve a gradient which is limited by its own geometry begin and end the gradient with transparency. Such as this:

This still floods the surroundings, but with a transparent flood. To create a sharp edge to the gradient the beginning and ending colors can be dragged to the ends of the gradient editor gadget. The transparency doesn't have to have any width, it just has to be defined as the beginning and the end. Or just the beginning, or just the end, it's up to you, and your situation.